Blogイロコトのブログ
WebP対応をしたらサイトが軽くなったので、最も対応しやすい方法を解説します
- コーディング

こんにちは、Webコーダーのばやしです。
さっそくですが、皆様は「WebP対応」していますか?
「対応していないブラウザへの対応が面倒・・・」
「そんなにサイト速度が大きく変わらないならPNG,JPGで十分」
と考えている方も多いかと思います。かくいう私も同じように考えていました。
とはいえ、いつまでも見てみぬふりをするのは良くないと思い、この度調査の上弊社サイトで実践しました。
目次
そもそもWebPとは
そもそも「WebP」とは何でしょうか。さっそくWikipedia先生に聞いてみましょう。
WebP(ウェッピー[2])は、米Googleが開発しているオープンな静止画フォーマット。ファイルの拡張子は「.webp」。
まさにこの記載通りのもので、従来のWebページに使われる「JPG・PNG・GIF」などと替わって通信量削減や表示速度向上を図るために開発されました。
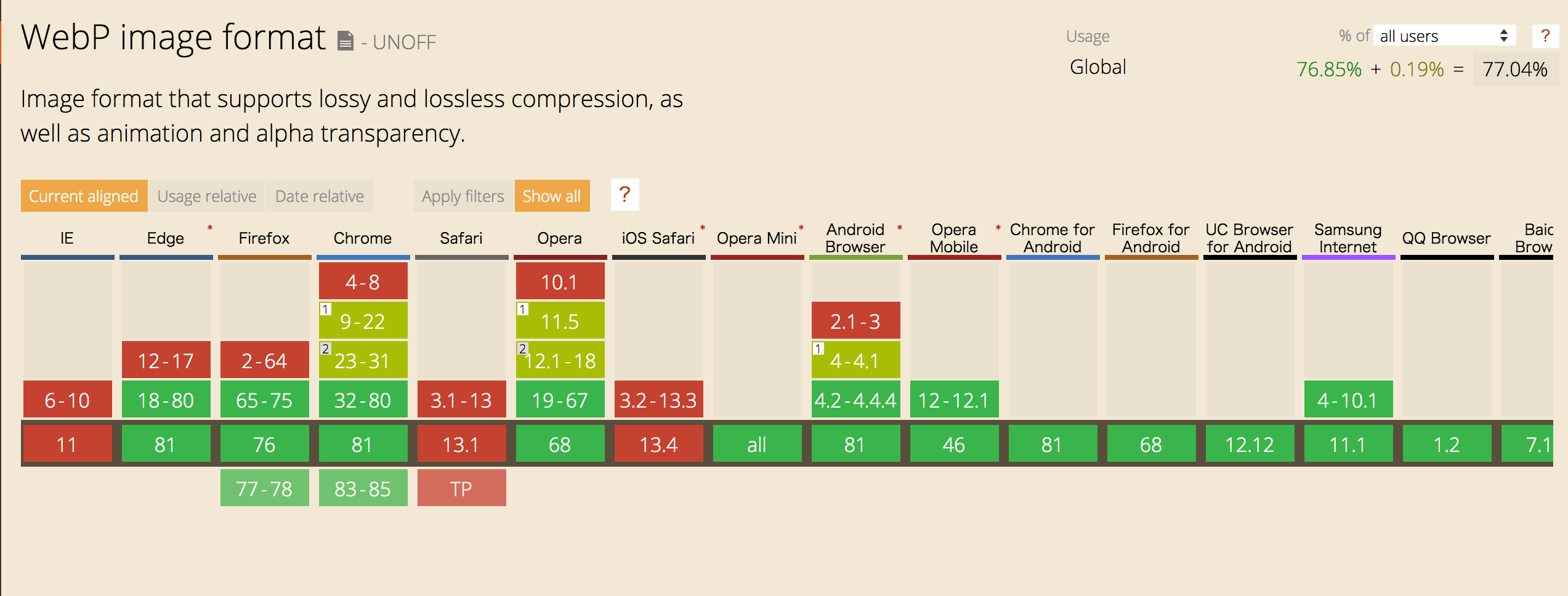
同様の目的で利用できる画像フォーマットに「JPEG XR」と「JPEG 2000」がありますが、現状の対応ブラウザの多さで「WebP」に軍配が上がります。

日本のモバイル市場でユーザーの多いSafariに対応していないのが少し痛いですが、先述した「JPEG XR」「JPEG 2000」と比べると圧倒的に対応ブラウザが多いです。「JPEG XR」はIEとChromiumベースになる前のEdge、「JPEG 2000」はSafariのみ対応です。
※2020年9月追記
iOS 14のSafariで、webp画像を表示を確認できています。今後はiPhoneのメインブラウザであるSafariもWebpに対応したことになりますので、よりWebP対応の重要性が上がったと言えると思いっマス。
WebPに対応するメリット・デメリット
メリット
まずメリットですが、「サイトのファイルサイズの軽量化」この一点がメインになります。画像のファイルサイズが削減されることで全体の通信量が下がり、表示速度の向上に繋がります。
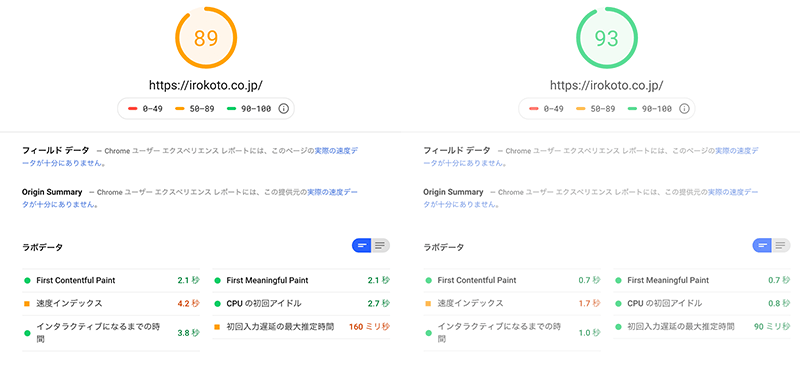
また、これは側面的な部分ですが、GoogleのPageSpeedInsightsの点数が上がる可能性があります。弊社サイトに実装した結果、平均10点前後点数が向上しました。(左:モバイル/右:パソコン)

デメリット
画像の書き出し作業が煩雑になります。後ほど記載しますが、Photoshopではデフォルトでは書き出せず、プラグインを入れる必要があります。また、MacOSやWindowsなどのOSでもデフォルトでは扱えないため、画像をダウンロードして利用する需要がある場合は注意が必要です。
WebPに対応する方法
WebPに対応する方法ですが、サイトやサーバーの仕様によって様々あります。主な手法3点をご紹介いたします。
1. WordPressプラグインを導入する
WordPressを使用しているサイトは、プラグインを導入することで簡単に対応できます。よく使われているプラグインとして「EWWW Image Optimizer」と「WebP Express」がありますが、弊社サイトでは「WebP Express」を利用しています。
理由としましては、前者は画像の最適化全般を担うものである一方、後者はWebP対応専用であり、他のプラグインとの競合の可能性を考えて後者をインストールしました。
簡単な操作で導入でき、メディアに追加で画像をアップロードしても自動的にWebPに変換されるため、便利です。また、Apacheとnginxの両方に対応しています。
2. htaccessでファイルを差し替える
Apacheサーバーの場合に有効な手段で、JPEGやPNGファイルにアクセスがあった場合なおかつ同名のWebPファイルがアップロードされていてなおかつ対応しているブラウザの場合にWebPファイルの内容を返す処理を.htaccessファイルに記載します。
1番目の手法も内部的にはこの手法を利用しています。(Apacheサーバーの場合)
環境によって変更する必要がありますが、おおよそ下記のような形になります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp.htaccessファイルをアップロードの後、元のファイル名の末尾に「.webp」を付けたWebPファイルを元ファイルと同じディレクトリにアップロードしておくと、差し替えが行われます。例えば、「sample.png」というファイルの場合「sample.png.webp」になります。
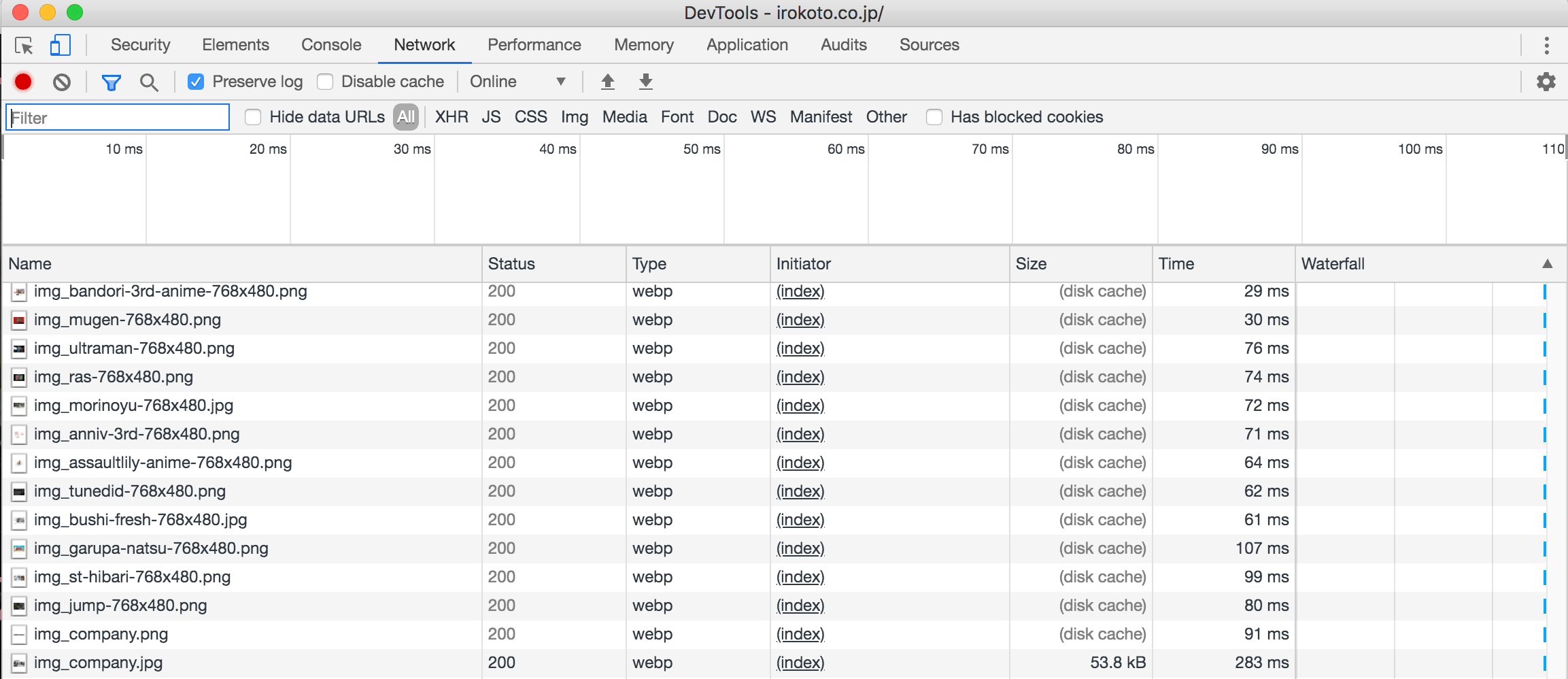
この手法の場合、ソース上のファイル名は変わらないので反映がわかりにくいですが、ChromeなどのデベロッパーツールのNetworkタブで確認ができます。
下記の画像のように「Type」の列が「webp」になっていれば成功です。

3. Pictureタグを利用して出し分ける
PictureタグはHTML5から実装されたタグで、IE以外はほぼすべてのブラウザで使用できます。
<picture>
<source srcset="/assets/images/img_main_01.png.webp" type="image/webp">
<img src="/assets/images/img_main_01.png">
</picture>IEに対応する場合は、ポリフィルを導入する必要があります。いくつか種類がありますが、polyfill.ioですとただソースに貼り付けるだけで楽です。機能を限定して読み込む事が出来るので通信量の肥大化も防げます。
<script crossorigin="anonymous" src="https://polyfill.io/v3/polyfill.min.js?features=default%2CHTMLPictureElement"></script>
WebPファイルを生成する方法
先述しましたが、WebPはAndroidを除いて一般的なPCではデフォルトでは取り扱うことができません。WordPressサイト以外の場合は専用のWebツールを使うか、専用のアプリケーションを導入し変換する必要がありますのでいくつかご紹介いたします。
1. Squoosh
https://squoosh.app/index.html
GoogleChromeの開発チームが手掛けたWebツールです。画像をドラッグアンドドロップすると、画質の劣化などを確認しつつ変換する事が可能です。1枚だけ変換したい時や、試しにどれぐらいファイルサイズが減らせるか確認する用途に利用できます。
2. cwebp/dwebp
https://developers.google.com/speed/webp/download
Google公式のコマンドラインツールです。複数ファイルをまとめて変換などが可能で、コマンドライン操作に慣れている方向けです。
3. XnConvert
https://www.xnview.com/en/xnconvert/
様々なフォーマットに対応している画像変換アプリケーションです。Windows/MacOS/Linuxに対応しています。一括変換なども可能で扱いやすいです。
4. WebPShop
https://developers.google.com/speed/webp/docs/webpshop
Google公式のPhotoshop用プラグインです。こちらを導入することで、Photoshopで読み書きが出来るようになります。
WebPへの対応有無を確認する方法
先述しておりますデベロッパーツールにおいて確認が可能ですが、Chromeであれば拡張機能を導入することで更に楽に確認が出来ます。
・WebP Highlighter
https://chrome.google.com/webstore/detail/webp-highlighter/aonapkfkfneahhaonjjpmcabpnbdmojl?hl=ja
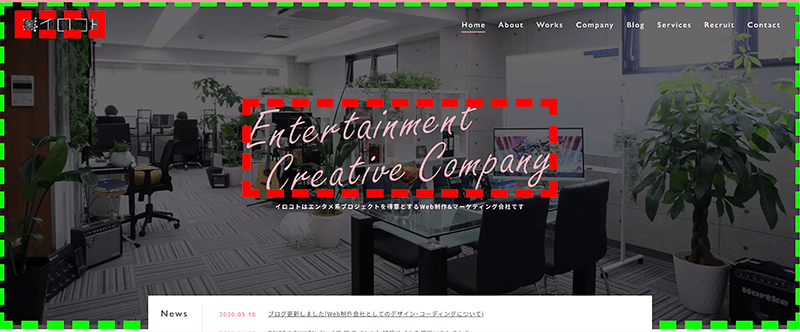
インストールし有効にするだけで下記のようにWebPに対応している部分をハイライト表示してくれる拡張機能です。
※追記(2021/06/10):こちらの拡張機能を特定の環境下のWordpressの投稿画面(特に画像カスタムフィールドを多用している場合)にて使用するとサーバーに極度の負荷を与えるという現象を確認しています。Wordpressの管理を行う方は切り忘れなど無いようにご注意ください。

色分けの意味は下記になります。
緑色:不可逆圧縮
紫色:可逆圧縮
赤色:アルファチャンネルなど拡張を含む画像
しっかりと対応できているかどうか一目瞭然ですので、おすすめです。
まとめ
現状未対応のブラウザがあるとはいえ、圧縮による効果は絶大です。特に、エンタメ系のアニメ・ゲーム・漫画・イベント等のジャンルにおいては、メインビジュアルに画面いっぱいのサイズの写真を使用したり写真を多用するWebサイトには効果が大きく出ます。
弊社で多く携わらせていただいているエンタメ系のアニメ・ゲーム・漫画・イベント等のサイトですと画像を多用することは多いので、今回の調査による知見を生かして段階的に導入していく所存です。
2020年6月追記:
サイト全体が軽くなる、サイト読み込み速度が改善されたことで、弊社への問い合わせ数が増えてきました。もちらんこの対応をしたからというだけではないかと思いますが、ある程度 効果に寄与したと考えています。
最後に
弊社イロコトではクライアント様からのご依頼に応じて最適なWeb制作サービスをご提供することを心掛けております。お仕事のご相談をお考えのご担当者様がいらっしゃいましたら、お気軽に問い合わせフォームよりお問い合わせください。
ばやし
WEBコーダー。お絵かきと音ゲーと写真撮影(旅行)が趣味。 最近はAIに脳を破壊されています。