Blogイロコトのブログ
2021年度 今どきっぽいWebデザインにする9つの手法トレンド
- デザイン

こんにちは、Webデザイナーのsogaです。
イロコトでは、デザイナー同士が思っていること・感じていること・Webデザインの流行などを情報共有し、「よりデザイン力を上げる」「よりデザイン作業の効率を良くする」ことを目的とした「分科会」を定期的に開催しています。
良いWebデザインを作ることの難しさのひとつに、『そのデザインが"良い"のか"イマイチ"なのかという判断が、見る人の主観によって決まる』ということがあると思います。自分の中では「よくできた!」と思っても、お客様に良く思ってもらえなければ、それは"イマイチ"なデザインになってしまう、ということです。
そんな中、イロコトの分科会ではデザイナー同士が意見を言い合うことで、「イロコトとしての"良い"デザインはこれだよね」という共通認識を言語化し、客観的に持つようにしています。そうすることで社内チェック時の齟齬を生じにくくしたり(修正時間の削減)、「イロコトが"良い"と思うサイトデザイン」をお客様に自信/根拠をもってご提案できることに繋がります。
さて、先日その分科会の中で「今どきっぽいWebデザインとは何なのか?」という議題になりました。どのような手法によって"今どき"っぽく見えるのか?イロコトなりの共通認識を言語化しましたので、今回は弊社のエンタメ系(アニメ・ゲーム など)の実績を参照しつつ、ご紹介したいと思います。
目次
今どきっぽいWebデザインにする9つの手法
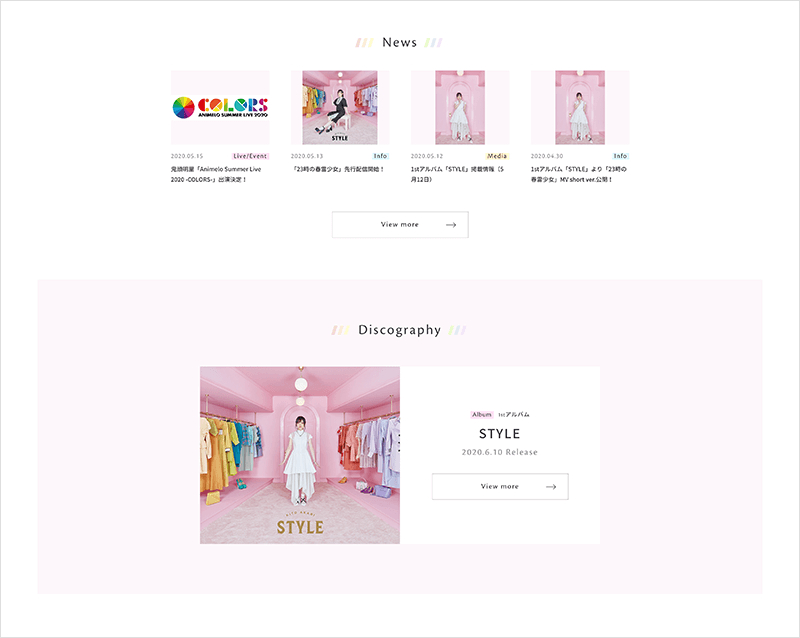
01:空間(余白)を広めにとる
たとえば横幅1920pxでPCデザインを作成している際、各要素のマージンは60px〜80pxもとれば、しっかり要素を見せることができると思います。ですが、ここでマージンを100px〜140pxとることで、余白を活かしたデザインにすることができます。

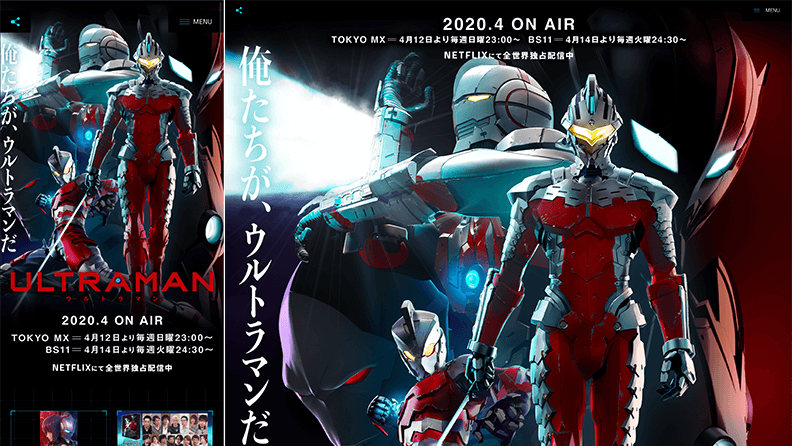
02:フラットな要素を重ねて奥行きを出す
写真や背景などフラットな要素でも、重ねることで奥行き感を出すことができます。コンテンツが水平で切れているとどうしても収まりが良すぎてしまうのですが、こうすることで静止状態でも勢いを持たせることができます。これはエンタメ系やコーポレートサイトなど様々なジャンルのサイトで使える手法ではないでしょうか。

03:要素を左右に振る
コンテンツを左右に振ることで視線の流れが生まれ、動きのあるレイアウトにすることができます。コーディングでの実装時を考慮し、テキストなどのコンテンツは中央に置いたまま背景のみを左右に振る、というだけでも、かなり印象が変わります。

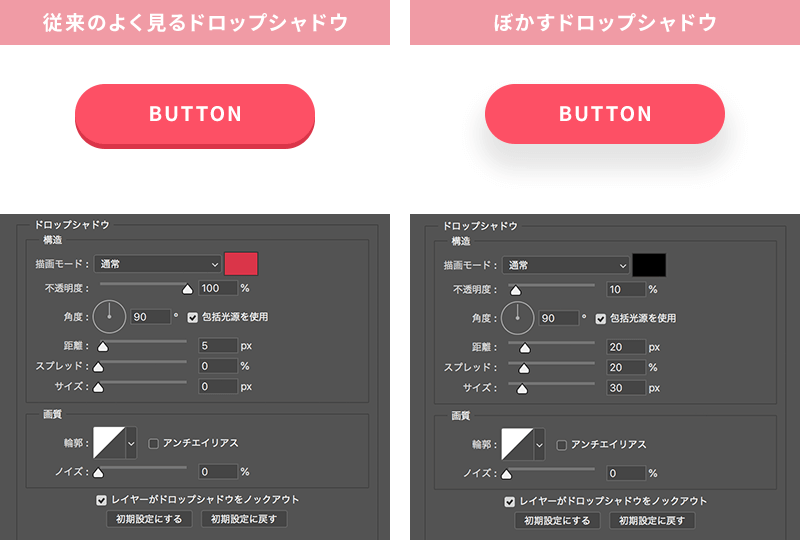
04:距離を長めにとってぼかすドロップシャドウ
最近よく見かけるようになったなと感じます。背景やボタンに対して、距離とサイズを大きくとってぼかすようなシャドウ。「拡散型シャドウ」とも呼ばれているようですね。

05:フォントサイズを大きくして背景のように扱う
PCデザイン時において、見出しのフォントサイズはだいたい40px〜60pxもあれば十分成り立つと思います。ですが、ここでフォントサイズを100px以上とかなり大きくし、背景のように配置することで、シンプルながらも勢いを生むことができます。ただテキストを置くだけでもメリハリがつきますね。(画像内「TALK」は160px)

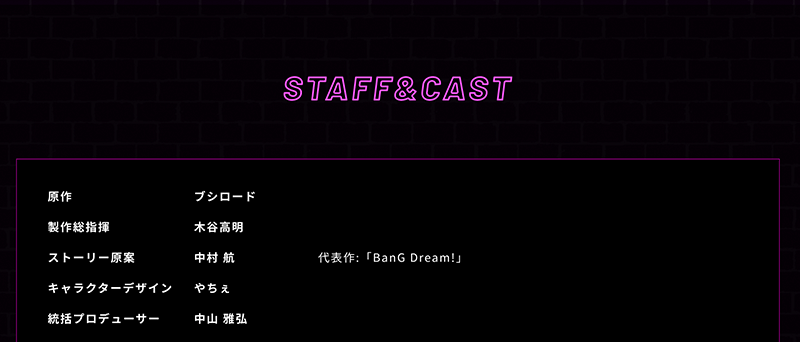
06:白抜き文字を使う
Webサイトでは基本的にテキストカラーを指定してベタ塗りの表現がほとんどですが、見出しなどに白抜き文字(アウトラインのみ)を使うことで、表現の幅がグッと広がります。

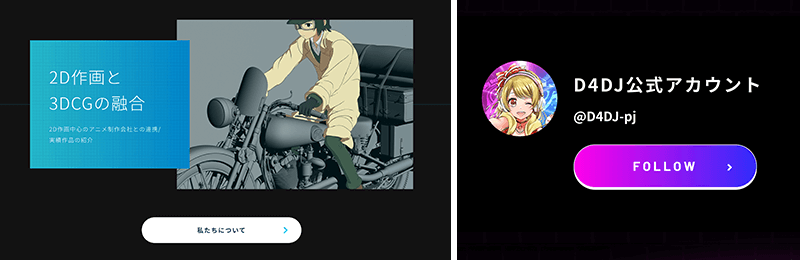
07:鮮やかなグラデーションを使う
色数を抑え、鮮やかな色味を用いたグラデーションです。背景色にも有用だと思いますし、ボタンなどのアクセントにもかなり映えます。

08:部分的に手書き風のアクセントを入れる
ニュース記事の「New」というラベルや、キャッチコピーの副題など、手書き風フォントをアクセントとして使うことでデザインに崩しが入り、抜け感を演出できます。

09:縦書きの要素をポイントで使う
ちょっとした英字や、シェア導線などのSNSアイコンを縦書きで配置すると、縦/横のメリハリが付き、デザインがグッと引き締まります。

まとめ
手法が目的になってはいけない
これまでご紹介してきたものは、あくまでデザインの手法です。きちんとお客様にヒアリングし、サイトの目的やターゲットに合わせて、デザインを検討していく必要があります。「この手法を使いたいから、こういうレイアウトにしよう」ではなく、どうしたらそのコンテンツがより魅力的に伝わるか?どうしたらお問い合わせ件数が増えるのか?など、Webサイトを作成する目的をきちんと整理したうえで、上記の手法を試してみていただければと思います。
と、書きましたが、私もこのことを社内で指摘されることがあります…。手法に囚われすぎず、自らが思考して良いデザインをつくるために、私自身これからも心がけて行きたいと思います。
最後に
イロコトではアニメ・ゲーム・漫画・イベントなどのエンタメ系サイトや、コーポレートサイトやLPなどの多岐にわったWebクリエイティブの制作を行なっています。ただ「作る」だけのWebサイトにならないよう、サイトそれぞれの内容や目的に合わせた成果に貢献できるデザインをご提案いたします。
お仕事のご相談をお考えのご担当者様は、ぜひお気軽に問い合わせフォームよりご連絡ください。
soga
Webデザイナー | しろたんとゲームが好きです。