
Blogイロコトのブログ
Twitterタイムラインのデザインをカスタマイズし、サイトに表示する方法(TwitterAPIに頼らずに変更)
- コーディング

こんにちは。Webコーダーのばやしです。
今回は、Twitterの埋め込み型タイムラインのスタイルをJavascript(JQuery)でデザインをオリジナルにカスタマイズして、自社サイトなどに表示/掲載する方法をご紹介いたします。
※【2022/08/22 追記】本記事の方法でデザインのカスタマイズが出来なくなったようですのでご注意ください。
目次
経緯
今までに担当したサイト上でツイッタータイムラインを埋め込むことは度々ありましたが、基本的にタイムライン部分自体のカスタマイズはせずそのまま使っていたという状況でした。
今回、タイムライン自体のスタイルを変更する必要があったため調査を行いましたが、APIを使用してデータを取得してきた上で〜というような内容が多く、申請など手間が多くかかる印象でしたのでさらに調査を進め、TwitterAPIに頼らないタイムラインをオリジナルのデザインにカスタマイズ方法をまとめてみました。
完成コードサンプル
See the Pen
timeline custom by たろう (@bayashi)
on CodePen.
Codepenが上手く表示されない場合はこちら→ デモページ
こちらは単純に背景とテキスト、ホバーを調整しているだけになりますが、この他にもCSSで実現できるありとあらゆるカスタマイズが可能です。
※ちなみに背景をカスタマイズする程度であればわざわざこの手法を使わなくても実現できます。
実装手順
1. Twitter公式サイトで埋め込み用のコードを取得する
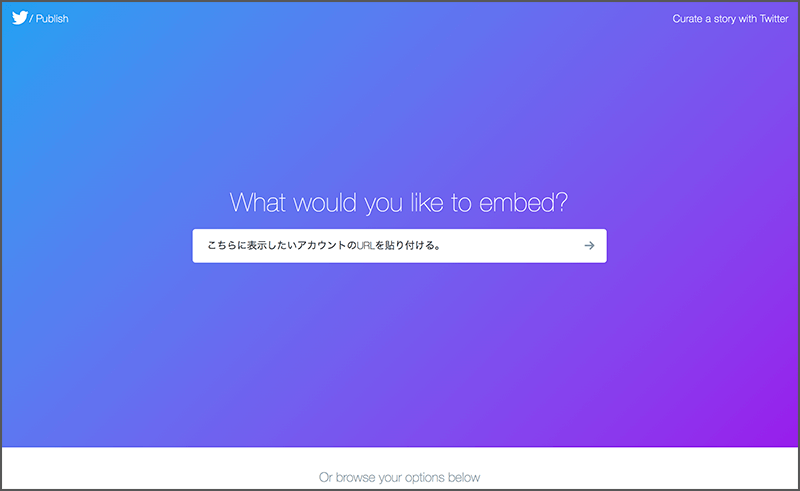
まず、こちらにアクセスして埋め込み用のコードを取得します。

中央にある入力欄に表示したいアカウントのURLを入力します。
例:https://twitter.com/irokoto_info

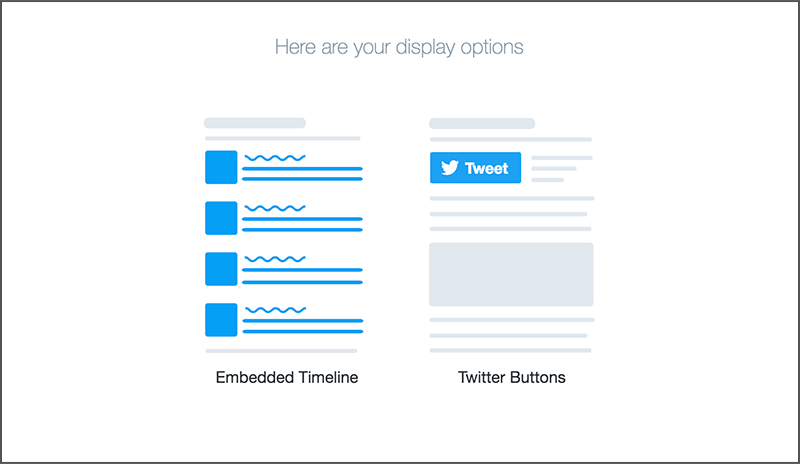
入力の後エンターを押すと埋め込み方式を聞かれるので、左を選択してください。

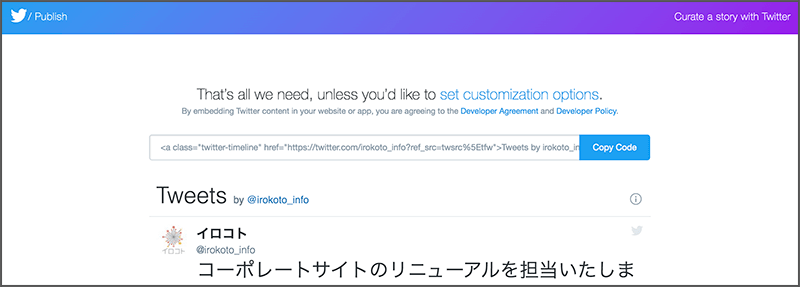
コードが出力されますので、「Copy Code」でコピーしてください。
2. HTMLに設置する
コピーしたコードを、該当箇所に貼り付けます。
<div class="twitter">
<!-- ウィジェットコード開始 -->
<a class="twitter-timeline" href="https://twitter.com/irokoto_info?ref_src=twsrc%5Etfw">Tweets by irokoto_info</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<!-- ウィジェットコード終了 -->
</div>
3. CSSファイルを用意する
サンプルではCodepen上で動かすためにJS上にCSSを直接記載していましたが、別途CSSファイルを用意した方が管理しやすくスマートです。「tw.css」などでCSSフォルダに保存します。
.timeline-Widget {
padding: 20px;
background-size: auto auto;
background-color: #3c3c3c;
background-image: repeating-linear-gradient(45deg, transparent, transparent 10px, #323232 10px, #323232 20px)
}
.timeline-TweetList-tweet {
color: #fff
}
.SandboxRoot.env-bp-660 .timeline-Header-byline, .SandboxRoot.env-bp-660 .timeline-Header-subtitle, .SandboxRoot.env-bp-820 .timeline-Header-byline, .SandboxRoot.env-bp-820 .timeline-Header-subtitle, .SandboxRoot.env-bp-970 .timeline-Header-byline, .SandboxRoot.env-bp-970 .timeline-Header-subtitle {
color: #fff !important
}
.timeline-Header-title {
color: #fff !important;
font-size: 20px !important
}
.timeline-Header-title a {
color: #fff !important
}
.timeline-Tweet {
transition: background-color .3s
}
.timeline-Tweet:hover {
background-color: rgba(0, 0, 0, .2)
}
.TwitterCard-container--clickable:hover {
background-color: rgba(0, 0, 0, .2)
}
4. JavaScriptを記述する
タイムラインウィジェットは設置した場所にiframeを展開する仕様となっていますが、そのiframe内headタグ内に無理やりCSSを追加します。
$(window).on('load', function() {
var $widget = $('iframe.twitter-timeline');
var $widgetContents = $widget.contents();
$widgetContents.find('head').append('<link href="./assets/css/tw.css" rel="stylesheet" type="text/css">');
});
5. 完成
ウィジェット内のスタイルの変化が確認できたら成功です。一般的なサーバー上では問題ないようですが、場合によっては適用出来ない事もあるようなので、要確認です。
まとめ
公式ウィジェットで提供される機能以外で複雑な表示を行う場合はAPIを使って行うのがよいと思いましたが、機能はそのままで見た目だけ改良したいという場合においてはこの方法が無難であると思いました。
注意事項としては、Twitter自体がIE11の対応を完全に切ってしまっているので、IE11で閲覧すると代替テキスト(ウィジェットコード内のaタグで囲っている文言)が表示されます。
その点が問題なければ、有効な手段です。
最後に
弊社イロコトではアニメ・ゲーム・漫画・イベントなどのエンタメ系のクライアント様はもちろんですが、このようなTwitterをカスタマイズして出すようなキャンペーンページの制作なども得意としておりますので、お仕事のご相談をお考えのご担当者様がいらっしゃいましたら、お気軽に下記よりお問い合わせください。
ばやし
WEBコーダー。お絵かきと音ゲーと写真撮影(旅行)が趣味。 最近はAIに脳を破壊されています。

