Blogイロコトのブログ
弊社サイトのお問い合わせが増えたのでスパム対策をしてみた(reCAPTCHA)
- コーディング

こんにちは、isshyです。今回はContact form 7で作成したお問い合わせフォームにreCAPTCHA(リキャプチャ)を導入する方法を紹介します。
弊社イロコトは、サイトリニューアルを行ってから、おかげさまでエンタメ系(アニメ・ゲームなどなど)のお問い合わせいただくことが非常に増えてきたのですが、それと同時にスパムメールも増加してしまいました。。。今回紹介するreCAPTCHAを導入することで劇的に改善しますので、まだ導入していない会社さんは試してみると良いのではないかと思い、今回はその対策内容をまとめてみました。
導入の流れ
reCAPTCHAページでサイトを登録(キーを入手)
↓
WordPressにログインし、Invisible reCaptchaプラグインを導入する。
(特定のページのみreCAPTCHAを表示させたい場合に必要。)
※2024年2月現在で4年以上プラグインが更新されていないため、
代替プラグインを検討した方が良いかもしれません。
↓
Invisible reCaptchaプラグインにて入手したキーを設定する。
導入方法
1. キーを入手する
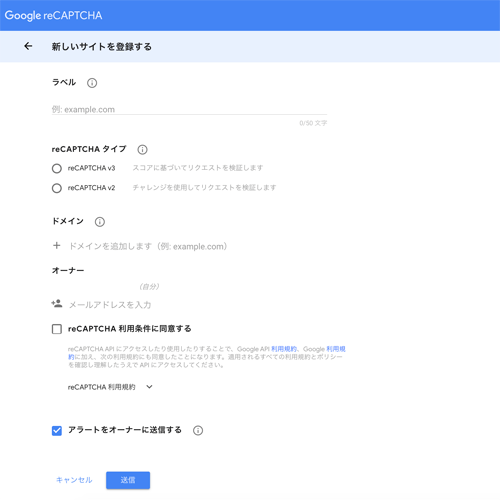
まずは下記サイトより必要情報を入力してキーを入手します。
googleアカウントが必要なので事前に準備をしてください。
https://www.google.com/recaptcha/admin/create

ラベル
何を記載しても良いですが、わかりやすいようにサイト名を入れておきましょう。
例:イロコトサイト
reCAPTCHAタイプ
v3を選択してください。v2にすると下記のようなチェックボックスをユーザーに押させることになるので、あまりお勧めしません。

ドメイン
適用するサイトのドメインを入力します。
例:irokoto.co.jp
オーナー
ここはそのままでOKですが、後述するアラートの飛ばし先になるので、必要に応じて追加してください。
reCAPTCHA 利用条件に同意する
利用規約を読んでからチェックを入れてください。
アラートをオーナーに送信する
チェックを入れてください。
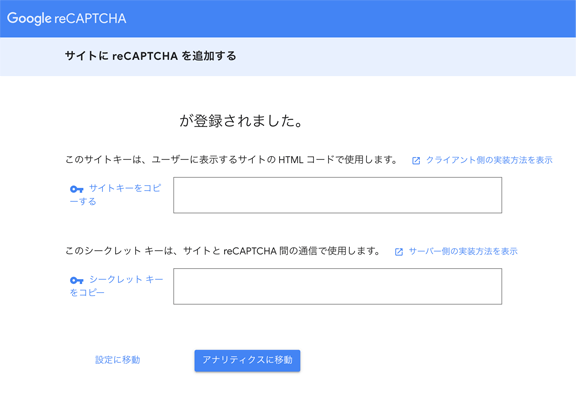
入力後、送信ボタンを押すと下記の画面に遷移しますので、サイトキー・シークレットキーをコピーしてください。

2. Invisible reCaptchaプラグインを導入する
今回はフォームにのみ適用できればいいので、特定のページにのみ適用することができるInvisible reCaptchaプラグインを導入します。
WordPress管理画面にログインし、プラグインのインストールを行った後、
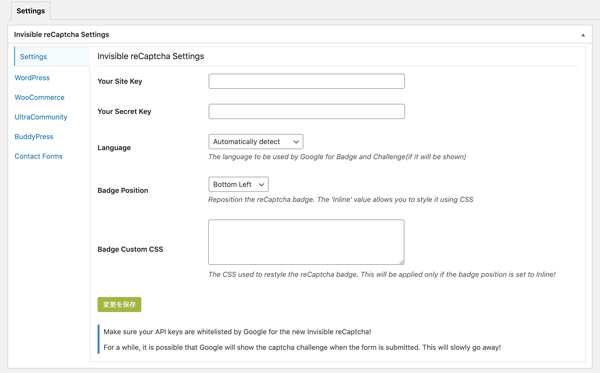
「設定」→「Invisible reCaptcha」を選択し、必要事項を入力する。

Your Site Key
入手したサイトキーを入力してください。
Your Secret Key
入手したシークレットキーを入力してください。
Badge Position
表示位置を選択できます。イロコトサイトでは左側に表示させたいのでBottom Leftを選択しています。
最後に、左側にあるContact Formsを選択し、選択肢の一番上「Enable Protection for Contact Form 7」にチェックを入れて「変更を保存」を押せば完了となります。
3. フォームのあるページにて確認する。
フォームのあるページにアクセスしてみましょう。下記のようなアイコンが表示されていれば成功です!

まとめ&最後に
reCAPTCHAを設定しても、一見するとアイコンが表示されただけに見える(フォーム入力も導入前と変わりません。)のですが、スパムメールがほとんどこなくなります。弊社の場合は1通もこなくなりました・・・reCAPTCHAすごいです。。
イロコトではエンタメ系(アニメ・ゲーム・漫画・イベントなど)のお仕事が多いですが、コーポレートサイトやLPなどの多岐にわったWebクリエイティブの制作を行なっていますので、基本的にはどのような業種やジャンルでもお引き受けしております。まずは下記お問い合わせフォームよりお気軽にご依頼ください。
isshy
アプリケーションエンジニア/Webディレクター ゲームと🍓好き。