
Blogイロコトのブログ
【IEもう無視】2022年から積極的に使いたいCSSテクニック一覧
- コーディング

あけましておめでとうございます。コーダーのばやしです。
Internet Exlorer 11のサポート終了日(2022年6月15日)まで半年を切った今日この頃、いかがお過ごしでしょうか。
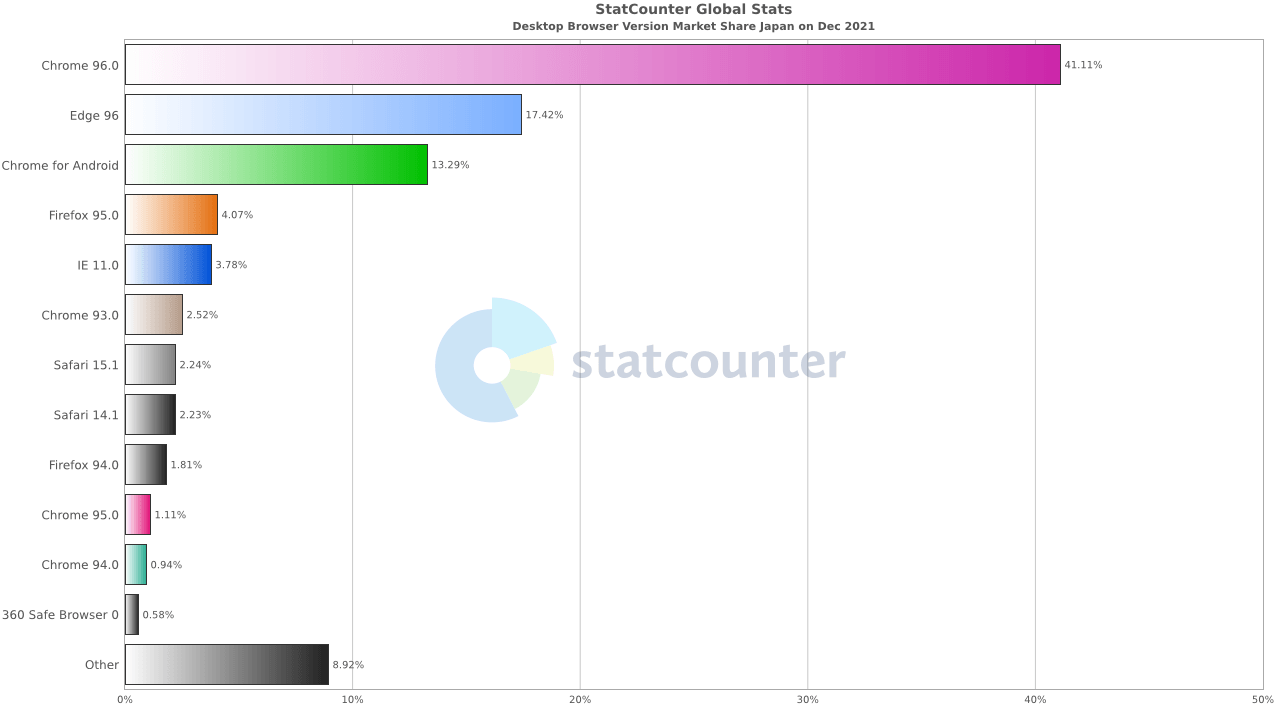
2年ほど前までは根強い人気(?)があったIE11も、ChromiumベースになったEdgeなどに徐々にシェアを奪われ2021年12月時点では日本のデスクトップユーザー中4%程度、モバイルも含めて2%程度と無視してもよさそうなレベルに下がってきました。
現在ある4%弱もIEでないと使えないサービスのためなどの特殊用途で使われているものがほとんどで、ナウいインターネット一般ユーザーの方に絞るともっと少ないのではと個人的に思っています。

そこで、今回はIE11を考慮しない事によって後腐れなく使えるようになるCSSプロパティ等とそのコーディング活用例をいくつかご紹介します。
目次
1. Gridレイアウト関連
概要
まずは、最も活躍しそうなGridレイアウト周りのプロパティになります。IE11でもGridを組むことは可能なのですが、プロパティの記述方法を変える必要があるため(仕様が古い影響)、格段に楽になります。
グリッドレイアウトの基本概念 - CSS: カスケーディングスタイルシート | MDN
活用例
例えば、サイズが一定のボックスを左寄せ3列で並べたい場合を考えます。このような場合はFlexboxを利用することが多いかと思いますが、PC時に3列でSP時に2列のようにレスポンシブにしたい場合に、記述が複雑になってしまいます。
Gridレイアウトであれば、gapというプロパティを使うことで各ボックス間の距離を適切に調整してくれますので、シンプルな記述で済みます。
また、下記のようなFlexboxでは難しい複雑なレイアウトも実装できます。デモはホバーでレイアウトが切り替わりますが、レスポンシブでSP時にこのようなレイアウト変更が生じる時に活躍します。
ちなみにGridレイアウトで実装する際はこちらのサイトが便利なのでぜひご利用ください。
2. CSS Filter関連
概要
大きくレイアウトに影響を与えるものではないので私は前から使用していたのですが、こちらもIE11非対応です。要素にフィルターをかけることができ、アニメーションも可能です。なお、負荷が大きくなるので乱用は避けたいですね。
filter - CSS: カスケーディングスタイルシート | MDN
活用例
PNG画像内のロゴマークの周りにロゴの形にそった影をつけたい場合、box-shadowプロパティでは画像の四角形状にシャドウがかかってしまい想定のようにはなりません。そのため、SVGを活用するかPhotoshopなどで画像自体にシャドウまで含めて書き出して使うなどしていました。
filter:drop-shadowを使えば、アルファチャンネル有りのPNG画像の内部の輪郭部分にそったシャドウをかけられます。drop-shadowの他、様々なフィルターがあるため表現の幅が広がります。(こちらはhue-rotateをかけています)
3. mask-image関連
概要
PNGなどの画像ファイルやSVG、linear-gradient(グラデーション)でHTML要素に対してマスクをかけられます。
mask-image - CSS: カスケーディングスタイルシート | MDN
活用例
複雑な図形やグラデーションでマスクをかけたい場合、基本的にはPhotoshop上でマスクをかけた状態で書き出していました。下のデモはSVGグラデーションでSVG画像に対してマスクをかけています。
mask-imageを活用すればSVGやPNG/linear-gradientなどでHTML要素をマスクすることができ扱いやすいです。長方形など基本図形によるclipや、上のデモのようにSVG要素でSVG要素をマスクすることはIE11でも可能ですがこちらのほうが楽です。
4. aspect-ratio
概要
要素のアスペクト比を指定できるプロパティです。IE11以外の主要ブラウザの最新バージョンでは機能しますが、かなり新しいプロパティで1世代古い程度のブラウザでも機能しない場合があるので個人的にはもう少し待ちたいです。
例えばSafariは、最新の15は対応していますが14以下では非対応です。もう1度OSおよびSafariの更新が入ってver15以上のユーザーが増えてから使いたいですね。
aspect-ratio - CSS: カスケーディングスタイルシート | MDN
活用例
スマホでYoutube動画の埋め込みプレイヤーをレスポンシブ表示させたい場合などに活用できます。
従来であればpadding-topに56.25%(16:9の場合の横幅に対しての縦幅の比率 9/16 * 100 = 56.25)を設定して中のiframeを絶対位置指定する方法などで対応していました。
※アニメーションするので初期タブをHTMLにしています。デモはResultタブに切り替えて御覧ください。
このプロパティを使うことで簡潔に記述できます。「横 / 縦」で比率を設定しますが、数値1つだけの指定の場合は縦幅を1としたときの横幅の数値(1だと正方形)として扱われます。
5. contain
概要
要素の描画処理の封じ込めに関する設定が出来るプロパティです。ページ内の一部の要素に再描画が発生した場合、通常であればページ全体の再描画が発生しますが、このプロパティを使うことで再描画をその要素内に限定することが可能で、パフォーマンス向上に繋がります。
※今までSafariが未対応でしたが15.4で標準対応になりました。
contain - CSS: カスケーディングスタイルシート | MDN
活用例
私もまだ上手い使い方を編み出せていないのですが、例えばcontain:size;を指定することで下記のように子要素のリサイズの影響を親要素より外に与えないように出来ます。
6. any-hover
概要
メディアクエリで指定できる条件の1つになります。ホバーが可能なデバイスが1つでも存在するかどうかを判定できます。「hover」というものもありますが、そちらはメイン入力デバイスがホバー可能かどうか判定するものですのでサブでポインティングデバイスを接続している場合に対応できません。
any-hover - CSS: カスケーディングスタイルシート | MDN
活用例
従来ですと、私は「大きい解像度≒デスクトップPC(ノートPC含む)」という前提で画面幅が指定値以上の時にホバーアニメーションを有効にするという書き方をしていました。
@media screen and (min-width:768px) {
a:hover {
color: red;
}
}
このメディアクエリを使用すればホバー可能なデバイスが1つでもあればホバーアニメーションを有効にするという書き方が出来ます。
@media (any-hover: hover) {
a:hover {
color: red;
}
}
従来の方法ですと、高解像度のタブレット端末などでタップした際にホバー扱いになってしまったりしましたのでそれが改善されます。
7. box-decoration-break
概要
指定要素が何らかで分割された場合(インライン要素であれば改行)、paddingや装飾などを補間するかどうかを設定できます。
box-decoration-break - CSS: カスケーディングスタイルシート | MDN
活用例
下記のような、改行が含まれているテキスト要素に背景色を設定しており、なおかつ改行位置がPCとSPで変えたいという場合はspanで区切って無理やり対応していました。
このプロパティを使えば、簡潔に実装できます。Firefox以外はプレフィックスが必要ですが、IE11以外では動作します。
8. :focus-visible
概要
こちらは擬似セレクターになります。要素がフォーカスされている時に、その要素のフォーカスを明示するべきと判断した場合に有効になります。
こちらは残念ながらSafariが対応していないですが、効かない場合にレイアウトが崩れるようなものではないのでChrome/Edgeユーザーを優先するのであれば使ってもよいと思います。※Safariも試験機能で有効に出来るようなので将来的には標準機能になると予想できます。
:focus-visible - CSS: カスケーディングスタイルシート | MDN
活用例
フォームの送信ボタンなどで、クリック時は何も表示せず、キーボードのTabでボタンに移動した際にのみボーターを設定したいのような場合に利用できます。
※PCでデモの何もない部分をクリックした上でTabキーでボタンをフォーカスしてみてください。
あとがき
IE自体のサポートが終了するというのもそうですが、そもそも次世代OSのWindows 11にはIE自体が入っていないのでWindows 11の浸透に伴ってさらにシェアは下がっていくと予想できます。
このサイトのカウントダウンが0に近づいていくのを眺めていると、ついにIE11から開放されるのかと感動もひとしおです。
弊社全体としても、CSSコーディング実装の選択肢が増えますのでそれを活用しつつ、引き続きよりよいWebサイト制作を目指していく所存です。
それでは、本年も何卒よろしくお願いいたします。
ばやし
WEBコーダー。お絵かきと音ゲーと写真撮影(旅行)が趣味。 最近はAIに脳を破壊されています。


