Blogイロコトのブログ
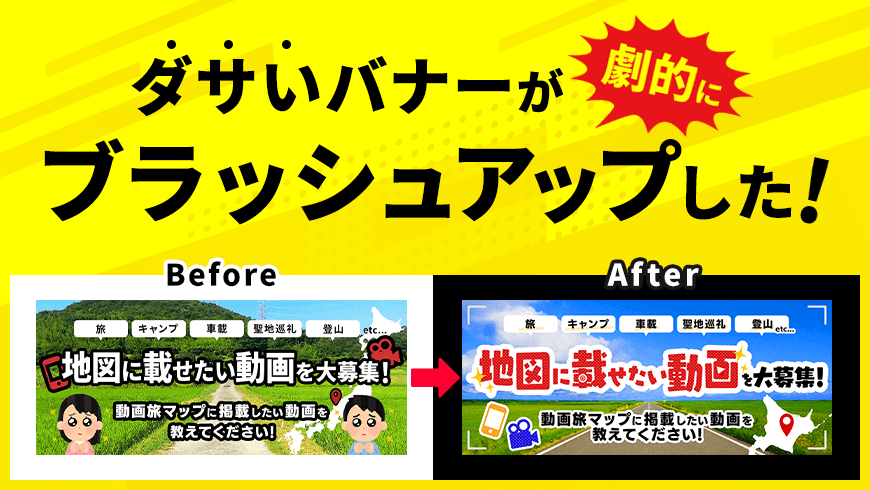
デザイン歴が浅い私がダサいバナーを上司とブラッシュアップした結果、劇的に良くなった件について
- デザイン

こんにちはひよっこデザイナーのぼんです。Webの職業訓練校を卒業し、業務未経験でイロコトにWebデザイナーと入社してから半年が経ちました。
業務で様々なバナーを作成していますが、その中でも今回紹介するバナーは分かりやすく『デザイン初心者がやりがちなバナー』という状態から、上司のSogaにしごかれながらも、劇的にブラッシュアップできたと思うので、どのようにデザインをブラッシュアップして行ったのか過程を含めご紹介いたします。ぜひ最後までご覧ください!
目次
対象プロジェクト
ドワンゴ様のニコニコ動画内の企画である『動画旅マップ』の動画投稿募集用のバナー制作でした。https://site.nicovideo.jp/dogatabimap/
【本プロジェクトの目的】
このサイトタイトルでもある『動画旅マップ』とは、車載、聖地巡礼、登山…世界のどこかで撮影された旅動画をGoogleマップの地図上に並べるプロジェクトで、地図に載せたい動画情報をユーザーから募集し、運営側がピックアップして掲載をしてくれる面白いサービスです。
今回は『動画旅マップ』のサイト作成と、投稿動画の募集を告知するバナーの制作を行いました。
【入れなければならない文言】
・旅 / キャンプ / 車載 / 聖地巡礼 / 登山…
・地図に載せたい動画を募集中
・『動画旅マップ』に掲載したい動画を教えてください。
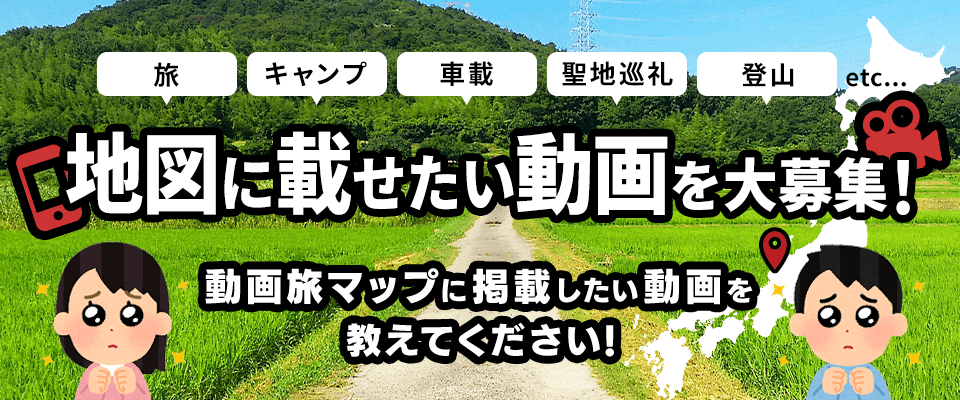
1回目デザイン提出:とりあえず要素を並べる

[1回目提出の指摘]
・企画に対して、背景がちょっと合ってない
・白文字に黒の境界線は視認性が悪い
・キャッチの見せ方が弱い
まずは入れなければならない情報を置き、社内で確認出しをすることに。以前に別プロジェクトで構成確認をせずにデザインを出したら『そもそも構成がおかしい』とデザインをやり直した苦い思い出があります。事前の構成確認はめちゃくちゃ大事です!
初心者あるあるですが、情報整理ができてないままデザインしてしまい、結果やり直しということが多々あるので、まず構成確認をしてもらいましたが、早くも構成段階でダメだされました! 構成案というよりデザインに見えるような所まで進めてしまったのが良くなかったと思います。
背景やキャッチの見せ方に関しての指摘を受けたので、そこを踏まえてデザイン調整をすることにしました。
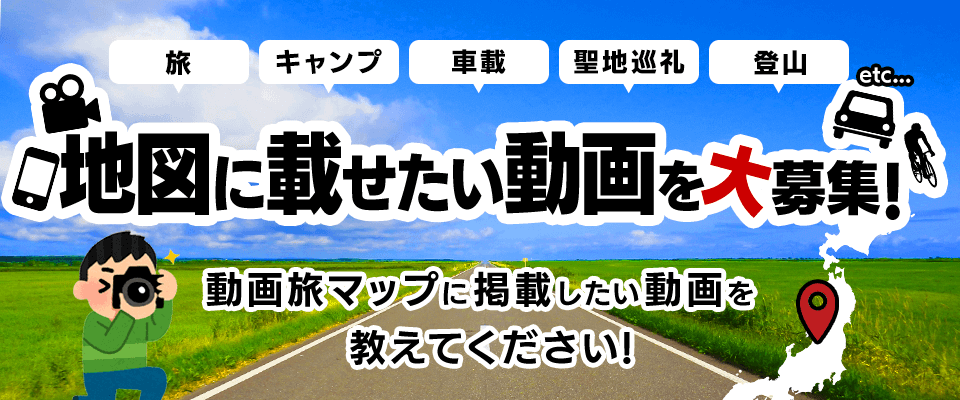
2回目デザイン提出:指摘箇所を調整してデザインを作成

[2回目提出の指摘]
・キャッチのインパクトが弱いのでフォントと色味を変える
・何を伝えたいのかが弱く、さほど重要では無さそうな『大』を目立たせる意味が希薄
・説明文の境界線をもう少し太く
■ターゲットを意識した背景に
ターゲットに興味をもってもらうには?を考え、今回のプロジェクトでは『過去経緯も考えると車載動画の募集が1番多い』という予測をしていました。ターゲットに車載動画を想起しやすい広い景色で道がずっと続いていそうな画像に差し替えたところ、バナー自体の印象もより明るくなり、背景は社内OKが出ました。
■キャッチが物足りないのを調整したつもりが、まだ社内OKが出ない。
文字の周りに『動画を連想させるアイコン』を散らばせて、赤の挿し色をポイントで入れることで、弱かったキャッチが目立ったと個人的には思いましたが『ここで大事なのは、赤にしている“大”の部分なの?』と突っ込まれました。
『フォントもアイコンも、もっと楽しげに』とフィードバックを受けましたが、『楽しげとは…』と思いながら次のブラッシュアップで改めて考えることにしました。
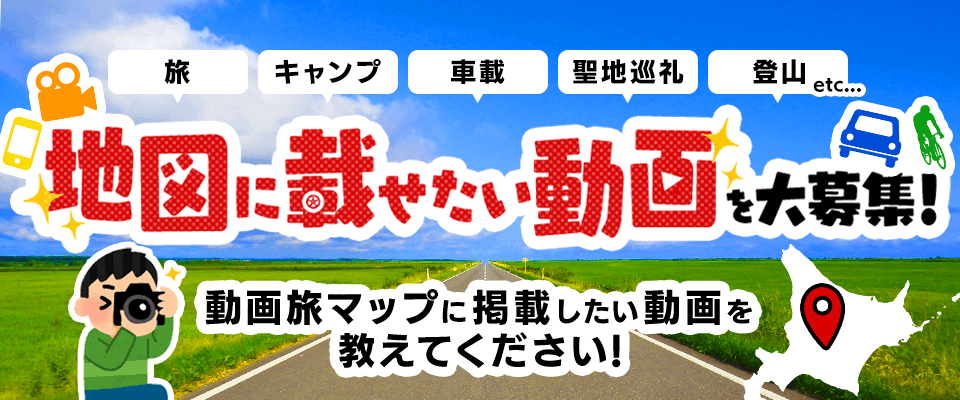
3回目デザイン提出:遊び心を足してみてブラッシュアップ

[第3目提出の指摘]
・かなり良くなったので、最後にバランス整えて、もうちょい頑張って!
・アイコンの境界線等を最終調整
■伝えたい要素にインパクトをつけポップなデザインに
1番伝えたい要素である『地図に載せたい動画』を赤で強調し、楽しげなキャッチにするために遊び心のある、LETSフォントのFOT-ユールカStdを使用してみました。
上司のSogaにアドバイスをもらい、文字の一部をタイヤや、動画のアイコンに変え『楽しさ』を表現したことで、かなりインパクトとエンタメの表現が出せ、社内でもめちゃくちゃ良くなったと言ってもらえました。
■境界線の付け方について
境界線の太さを整えてから、イラストにも境界線をつけて、全体のまとまり感を意識してみました。社内では境界線のつけ方にはかなり厳しめで『初心者の付け方だよと』何度も言われました(笑)。
1pxでかなり印象が変わるので、太すぎず細すぎない絶妙なラインで調節をしなければなりません。また境界線をつけた際に、文字と文字の間に塗れていない隙間が出てしまったら手動で埋めるということもここで学びました。
■いらすとやの賛否
『動画マップにに掲載したい動画を教えてください!』の左右にイラストを置くことで、お願いしているようなイメージをつきやすくできると考えていましたが、『車載動画に関連性があるイラストの方が良い』と指摘を受け、カメラを持ったイラストに変更しました。
『そもそもいらすとやの素材を使用するのはお客さまからNGがでてしまうのではないか?』と意見も出ていたので、結果いらすとやの素材は使わないことになりました。
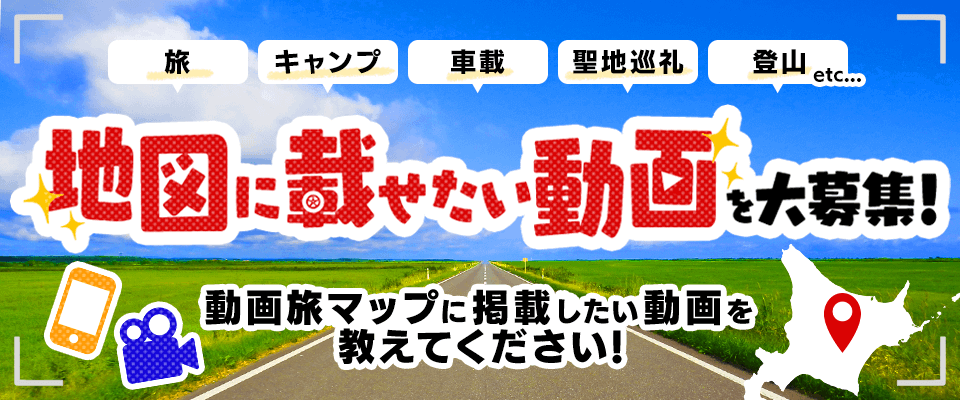
第4回目デザイン提出:全体バランスを最終調整

[第4案の指摘]
・境界線まだ素人くさい
・バランス整えて、もうちょい頑張って!(笑)
■自分のデザインを壊すのは難しい
キャッチのアイコンのバランスが悪いと感じたので、位置の微調整をしてみました。構成段階から、連れ添ったアイコンだったので何とかバランスを調整したかったのですが、このアイコンでバランスが取れないなら取ってしまえ!と試しに削除してみたら、余白もとれてバランスも良くなりました。
よく『自分のデザインが壊せず手が止まっている』と指摘されていたので、最終的にアイコンを取る判断が出来たのは良かったと思います。
■間違い探しのような、細かいデザインの直し
また境界線についてダメ出しをくらいました!『地図の位置情報アイコンは、境界線トリで丸みのあるアイコンに』と指摘をうけ、『境界線つけなきゃ』の思考になっていたと反省。
アイコンはわずかな差ですが、丸みがあった方が全体のポップなノリに合っていると、自分では気づけない部分だと感じました。細い部分ですが、この差がすごく大事なので自分で気づけるようにならないと!と一番感じた箇所です。
■最後の一押し
『もう少し動画っぽくしたい』と、角にカッコをつけてカメラ画面のようなイメージにしました。無くても成り立つが、有った方がより良いというレベル感だったので、50%の確率でいらないと言われるかも・・・と思いながら確認出しをした所、想像以上に評価してもらいました。
『バナーの全体に対してカッコを入れることでより、カメラを覗いているような意味合いをを入れられただけでなく、伝えたい情報要素をより強調出来ているので、この判断は正解』と言ってもらえました。上司に言語化してもらい初めて良い悪いの判断軸が生まれるので、自分で言語化してどうしてこのデザインなのか?自信を持って言い切れるようになりたいと改めて思いました。
先輩に言語化してもらい初めて“良い悪い”の判断軸が生まれるので、自分で言語化してどうしてこのデザインなのか?自信を持って言い切れるようになりたいと改めて思います。
最後に
デザインとして大して難しいことはしていませんが、初稿段階から完成バナーを比べると明らかにブラッシュアップしました!デザインをする上での注意点や、様々な視点からブラッシュアップのポイントが学べたと思います。まだ上司に引っ張ってもらわないと完成に辿り着けていないので、上司が居なくても1人で完成まで持っていける様になるのが今後の課題になります。
そのためには『感覚』ではなく『論理的』にデザインすることが大事です。クリエイティブなお仕事には明確な答えがある訳では無いので、駆け出しのデザイナーだと『え?白紙状態で何をどうしたらいいいの?』と思考停止してしまうかと思いますが、『人の意見を素直に聞き入れ、知識を増やし、自分の引き出しにする』を繰り返して行くしか無さそうです。
私は運が良く、会社でデザインの指摘をもらえる環境にいますが、駆け出しのデザイナーの方だと、その環境がなくデザインの基礎的な実践力が無いまま『感覚』で仕事をしてしまい、お客様から評価されづらいといったケースも耳にします。
もしWebデザイナーの方でキャリアに迷っている方がいましたら『未経験者でも実案件を出来て、指摘をもらえる環境が整っているか?』に重きを置いてみると良いと思います。デザイン実践の基礎が無く誰からも指摘をもらえない状態で、独学だけで仕事をしていくのは非常に難しいと思います。
私がいた職業訓練校の仲間からは、『今の会社はそれぞれで考えてと丸投げされる。デザインのことを聞いても具体的な回答が返ってこない。』とギャップを感じ辞めてしまうというケースも聞くので、デザインの指摘をもらえる環境というのは貴重な場なのだなぁと改めて認識しました。
本プロジェクトのバナー制作以外でも、社内でけちょんけちょんにダメ出しを食らいますが、私でしか作れないクリエイティブを作れるように頑張っていきます。この記事がWebデザイナー駆け出しの方などに、少しでも参考になれば嬉しいです!
ぼん