Blogイロコトのブログ
日本語Webフォント( M PLUS 1p)がつぶれる&ジャギる問題を解決する
- コーディング

こんにちは、miyabiです。
日本語のWebフォントを使用している時、文字につぶれやジャギが発生することがあります。今回はそんな日本語Webフォントをキレイ(滑らか)に表示する方法をご紹介します。
日本語Webフォントがつぶれる、ジャギる
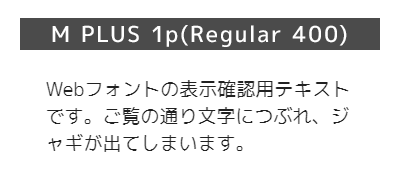
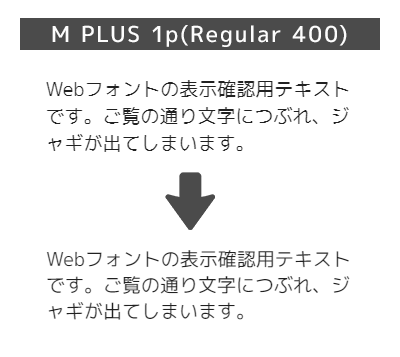
主にWindows環境だったり、18px以下の小さいフォントサイズを使用している際に発生することがあります。特にGoogleフォントが提供している日本語M PLUS 1pは、丸みがありポップな印象を持たせられるのでエンタメ系のサイトで使用頻度が高いのですが、何もしないとWindowsで下記のようになってしまいます。

フォントのつぶれやジャギが目立ち、読みづらい状態です。これを改善するにはどのように対処すれば良いのでしょうか。
日本語Webフォントをキレイ(滑らか)に表示する
方法は至って簡単です。
テキストに次のCSSを追加するだけでキレイ(滑らか)になります。
.text {
transform: rotate(0.05deg);
}テキストを「transform:rotate(0.05deg);」で少し傾けるだけです。これだけで果たして解決するのでしょうか?テキストの傾きは気にならないのでしょうか?
では、どのように変化するのか比較してみましょう。

明らかにャギが目立たなくなって滑らかになっています。テキストの傾きも気になりません。解決。
弊社でWeb制作を担当させて頂きました、TOYCON-X株式会社様のコーポレートサイトにてM PLUS 1pの実装を見て頂けますのでご覧になってみてください。
まとめ
全ての日本語Webフォントでつぶれやジャギが発生するわけではありませんが、似たような現象が発生した場合にはたった一行CSSを追加するだけで改善できることが多いので、ご参考になれば幸いです。
最後に
弊社イロコトでは、このようなフォントの問題点等が出てしまった際なども社内でコーダー同士で相談しながら解決法を模索しナレッジを共有するようにしています。是非イロコトの実績等をご覧になってみてください。
また、企業のWeb担当の方で、案件をご相談したいなと思って頂けましたら、お気軽にお問い合わせください。
雅(みやび)
フロントエンジニア。料理と音楽好きです。