Blogイロコトのブログ
イロコトデザイナーに聞く!これしか勝たん!figmaプラグイン7選
2023.04.10
- デザイン

こんにちは、デザイナーの社員Bです!
弊社ではデザインをFigmaへ完全移行したことで、業務効率がとても改善されました。
Figmaはアップデートを重ねたことで機能面も充実してきましたが、プラグインを使ってさらに業務を効率化しています💪 今回はそんなFigmaがないと生きていけないイロコトデザイナーたちに、これしか勝たん🥺なプラグインを教えてもらいました!
目次
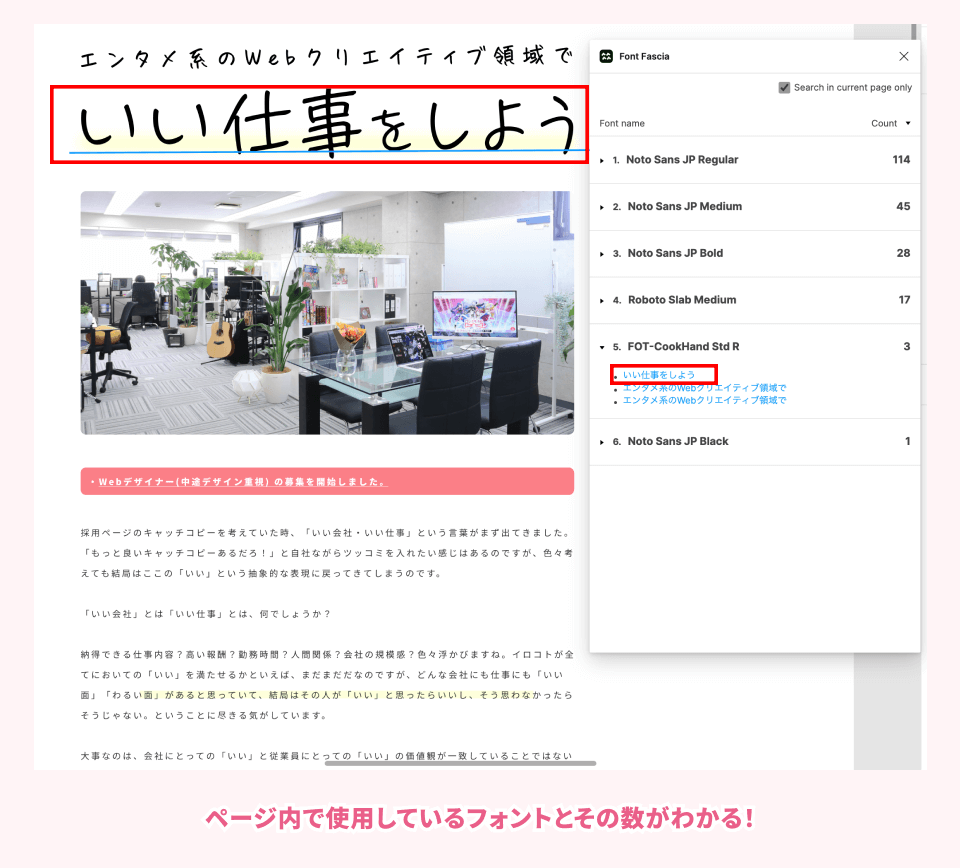
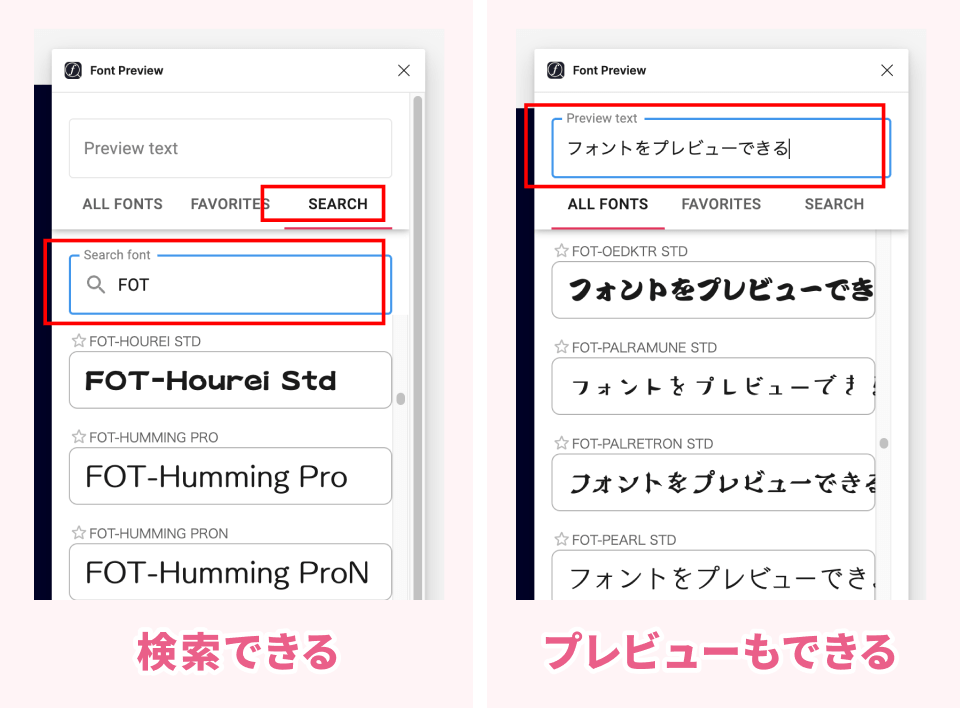
01 フォントを『プレビュー』しながら選べる
Font Preview
該当フォントがプレビューで表示されるので、直感的に選ぶことができます。フォント名を検索できるのはもちろん、 打ち込んだ文字がその場でプレビューされるので、フォント選びにかかる時間を短縮できます!

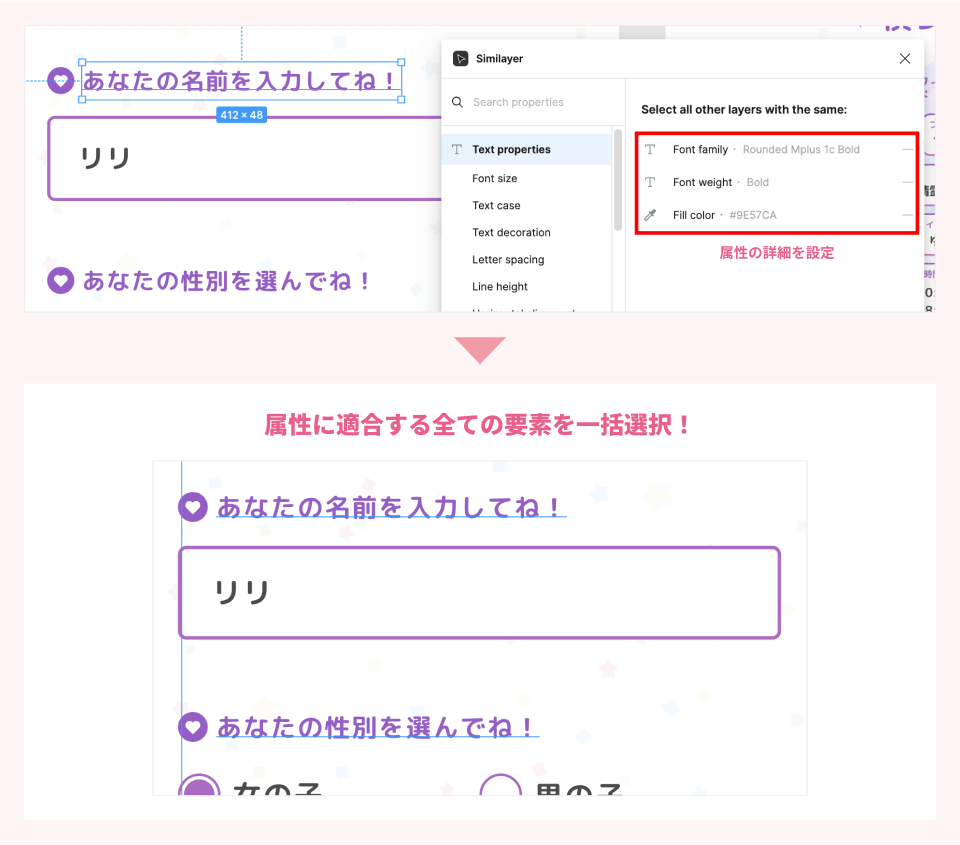
02 属性に適合する要素を『一括選択』できる
Similayer
フォントのサイズ/ウェイト/カラーなど複数のプロパティに適合する要素を一括で選択してくれるプラグインです。このウェイトを使っているところをまとめて全て修正したい…!というときなどに便利です。

社員B
Webデザイナー | 秋葉原に住みたいです