Blogイロコトのブログ
PhotoshopからFigmaに移行したメリット&デメリット
- デザイン

こんにちは、デザイナーのyamadaです。
突然ですが、みなさんはどんなデザインツールを使用していますか?
弊社のデザイナーはこれまで、Photoshopを使用してWebデザインを制作していました。ですが重さや共同編集のしづらさから、一時期はXDの導入を試みたことも。しかし弊社が強みとするアニメやゲームといったエンタメ系のWebサイト制作はPhotoshopの加工機能を使う機会が多く、XDで再現することが難かったため、結局Photoshopに戻ってくる…という状態でした。
そんな中、2021年頃から徐々にFigmaを導入してみたところ、様々な課題が解決。現在はPhotoshopでの作業がほぼなくなり、Figmaへ完全移行することとなりました。
そこで今回は弊社がFigmaを導入したことで感じた、メリットとデメリットをご紹介していこうと思います。
目次
Figma導入のメリット
1.デザインがすぐに確認できる
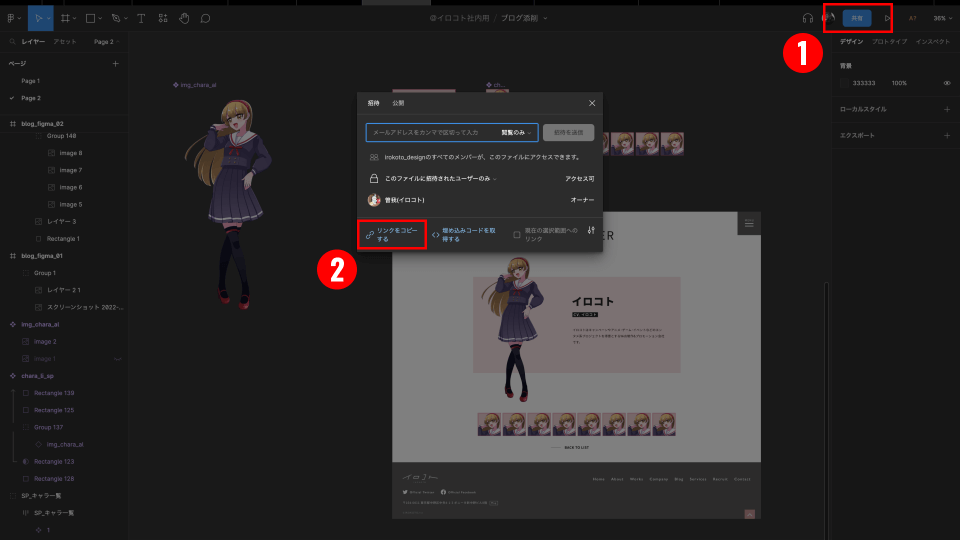
プレビュー機能
Photoshop時代、デザインを確認する際は「画像として書き出し」→「実機確認」→「修正」→「画像として書き出し」…と、確認をするにも一苦労でした。
ですがFigmaは、クリックするだけでプレビュー用のURLを発行できるため、そのURLにアクセスすれば、PCブラウザからもスマートフォンからも、すぐにデザインを確認することができます。加えて複数のページでも1つのURLで確認することができるので、各ページごとの比較がしやすくなりました。

プレビューのリアルタイム反映
Figmaのプレビュー機能は、リアルタイムでデザインを反映してくれるため、PCブラウザ・スマートフォンで確認しながらデザインを調整することが可能です。この機能により、デザイナー同士で意見交換しながら共同編集しつつ、デザインを進めることもできるので、制作の効率化やチームの連携力が高まることに繋がりました。
案件によっては、お客様にプレビュー画面を見ていただきながらミーティングをし、リアルタイムで修正作業を行うこともあります。特にアニメ・ゲームといったジャンルでは「作品の世界観」や「設定・モチーフ」などの細かなニュアンス調整を行うことが多々あるため、ヒアリングをしながらデザインの詳細が詰めていけることは、お客様にとっても弊社にとっても、とてもメリットがあると感じています。
2.修正がしやすい
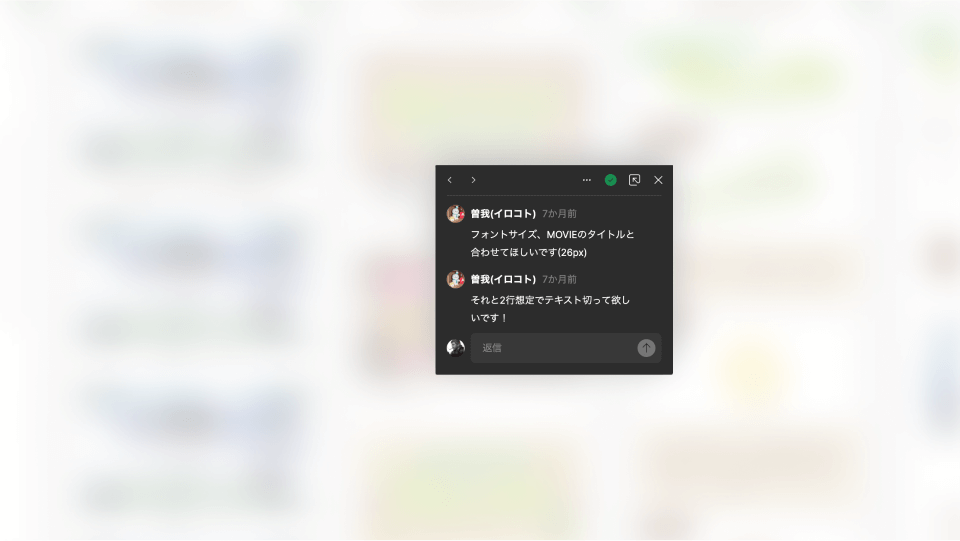
Figmaでは修正して欲しい箇所にコメントを残すことができます。明確な指示が出せるので「思っていたところと違う箇所が修正されてしまった」など、コミュニケーションロスを防ぐことにもつながりました。
SlackとFigmaを連携することで、コメントが書き込まれた際にSlackへ通知が来るよう設定もできるので、修正の抜け漏れ等の心配がありません。

3.データ管理が簡単
弊社は社内のデータ共有を社内サーバーとGoogle Driveの2つで管理しています。そのためPhotoshop時代は、最新データの同期がとれておらず共有の手間が増えたり、そもそも最新のデータがどこに格納されているかを探すために過去のやり取りを遡って、、などかなり煩雑でした…。
その点Figmaは、データがクラウド上で管理されているため、更新のたびにアップロードする必要もなく、常に最新のデータを共有することができます。

4.圧倒的軽さ
Photoshopを使用していて、動作がカクついて重い、さらにはフリーズor強制終了してデータが飛んでしまった経験はありませんか?(自分はあります)
Figmaは圧倒的に動作が軽いです!とにかく軽い!画像枚数が多くてもストレスなく動いてくれますし、上述した通りデータはクラウド上に保存されるため、データ破損の心配も基本的にはありません。
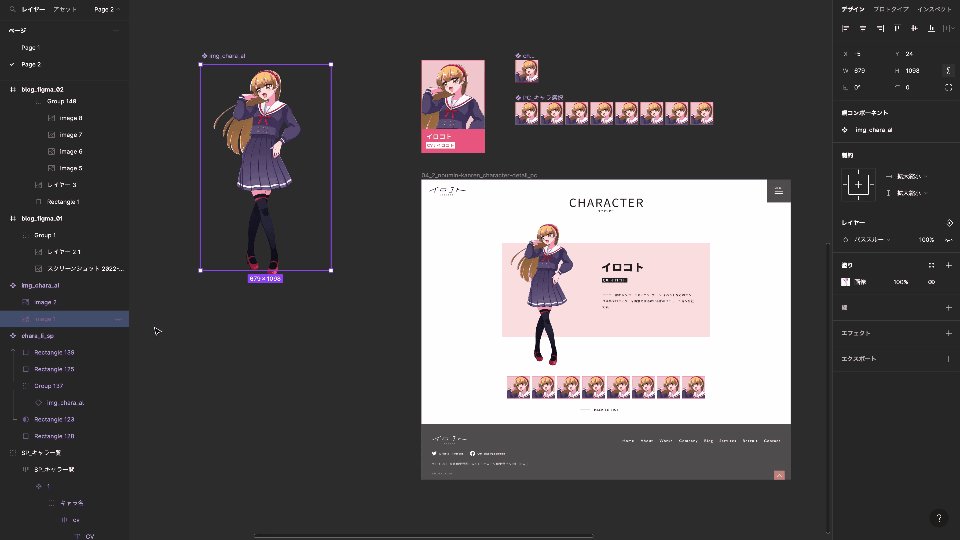
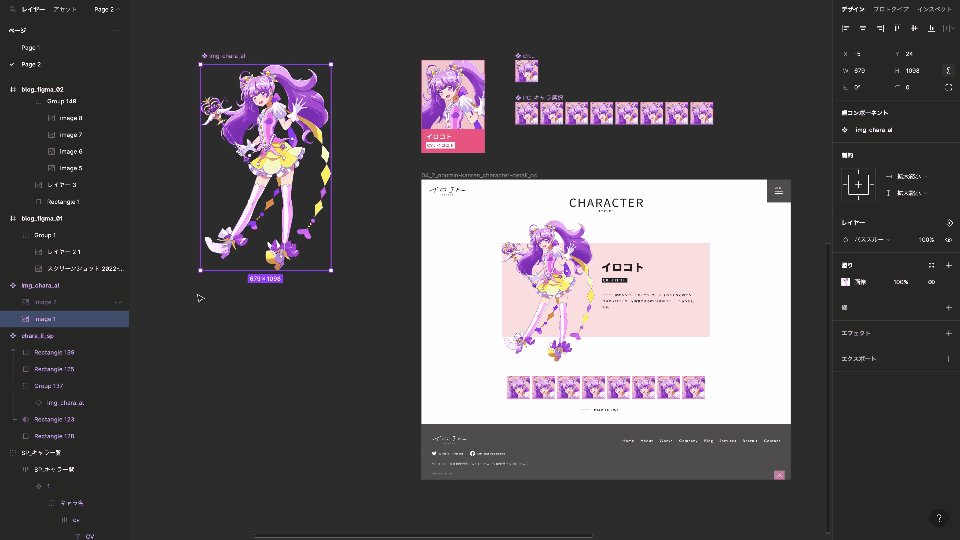
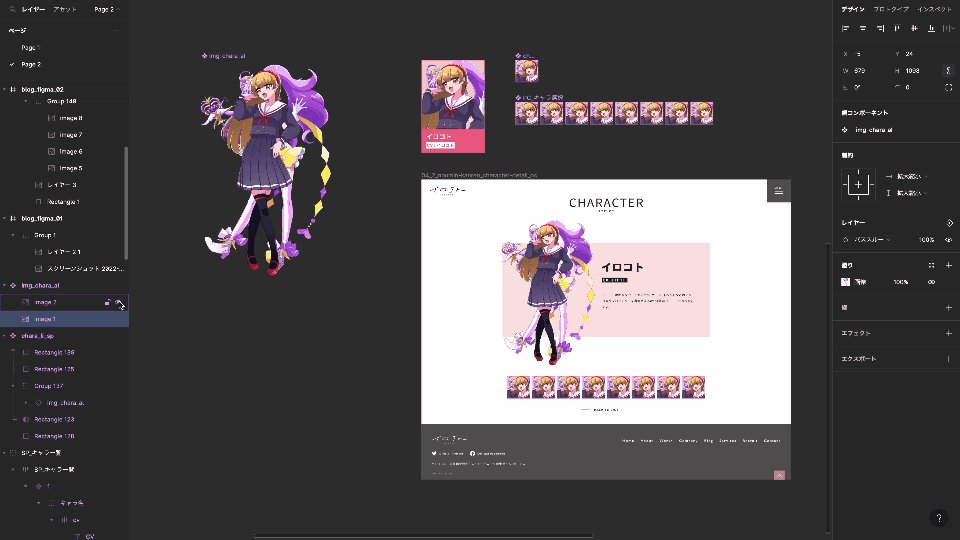
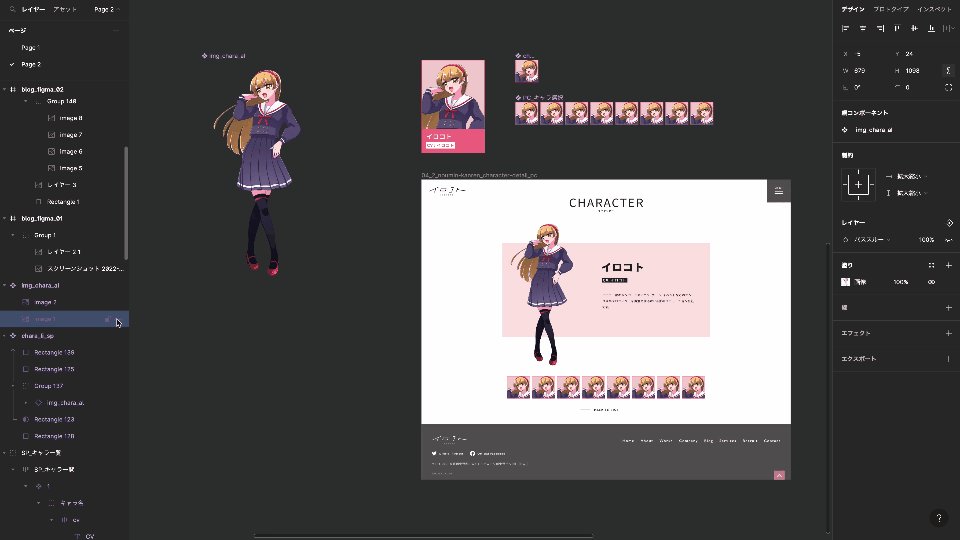
アニメ・ゲームサイトでは、キャラクターページを数十名単位で作成することもあるのですが、コンポーネント機能を活用することによって、劇的に作業効率を上げることができました。下記のように、キャラクターの画像自体をコンポーネント化することによって、複数のキャラを作成しやすくしたり、差し替えが発生した際に一瞬で変更できるのは、Figmaならではの強みだと思います。(本来のコンポーネント機能とは、使い方は少し異なりますが…。)

Figma導入のデメリット
1.Photoshopでできたデザインが再現しづらい
ある程度はFigmaでも再現することは可能ですが、どうしても難しい場合があります。そういった場合は特定のパーツなどだけPhotoshopで作成し、Figmaに読み込む形で対応しています。
Photoshopから完全に離れることはまだできませんが、デザイナー陣と案件を通して模索したり、Figmaのプラグインを活用して日々クオリティを高めています。
2.完全Figma頼りになってしまう
現状Figmaを使用する上で、1番の課題と言えるのが、Figma依存です。
過去に何度かありましたが、Figmaはクラウド上でデータ管理をしているため、Figma自体のサーバーが落ちた場合、作業することができなくなります。最悪データが飛んでしまうケースなども考えられるため、ローカル保存は定期的に行わないといけません。
最後に
今回はFigma導入したメリット・デメリットについてご紹介いたしました。まだFigma自体の課題はありますが、実際に導入してみて、現場の効率は劇的に良くなりました。
また去年の9月にAdobeがFigmaを買収したことも話題となりましたが、今後どうアップデートしていくのか、引き続き情報を追っていこうと思います。
Figmaはデザインツールとしてはもちろん、資料作成にも利用する方も増えてきているので、業界問わず様々なシーンで利用されるかと思います。弊社でも今後Figmaに関する社内のノウハウを発信予定ですので、お楽しみに。
yamada
Webデザイナー