
Blogイロコトのブログ
デザインの考え方と地味に使えるFigmaショートカットby イロコト内デザイン分科会 議事録#03
2024.02.27
- デザイン

イロコトデザイナーのタナカです。今回は「デザイン分科会」の議事録シリーズの第3回目をお届けします!
今回の分科会では細かなデザインの考え方の統一と、新しく見つけた地味だけど結構使えるFigmaショートカットを共有しました。
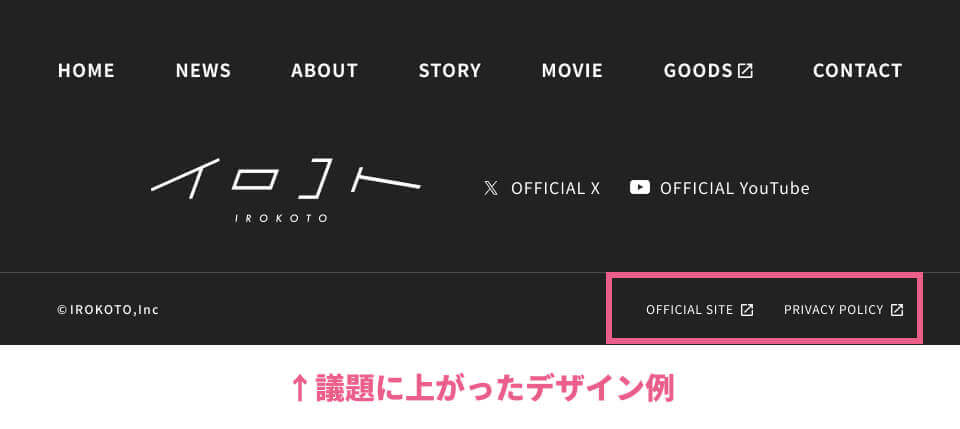
1.フッターの外部リンクアイコン、つける?つけない?
フッター内の「プライバシーポリシー」などには外部リンクアイコンつけた方が良いと思うが、SNSの場合はどうするのが適切かという議題が上がったので、考え方のすり合わせをしました。

- SNSの場合は外部に飛ぶことがわかるので不要
- 並列に置かれているリンクの中に、外部サイトに飛ばすものが混在している場合はアイコンつけたほうがわかりやすい
- 外部リンクアイコンが連続してしつこい場合は、アイコンの透明度下げるなどで対応
考え方としては上記ですが、お客様からのご要望や全体のバランスを見て違和感がある場合は適宜調整するといった感じで認識のすり合わせを行いました。
2.全身絵(全体絵)を表示するボタンの矢印の向きについて
弊社ではよく対応するキャラクターの全身絵切り替え。
基本的に矢印ボタンで対応することが多いのですが、その矢印の向きは外側・内側どちらが良いのかという議題が上がりました。
- 全身絵をサイト表示より小さく見せる時は、内向きの矢印アイコンにする
例)悪魔王子と操り人形 - 全身絵をサイト表示より大きく見せる時は、外向きもしくはその他のアイコン(虫眼鏡やプラス)にする
例)ティンクルスターナイツ


例に挙げた二つのサイトのように、アイコンを使い分けることで直感的に分かりやすくなるのではという意見でまとまりました。
3.何それ知らなかった…!地味に使えるMacFigmaショートカット
作業していく中で「こんなのあったの!?」となるようなショートカットがデザイナー陣の中でちらほらと出てきました!
いちいち調べるほどではなかったけれど、知っていたら結構便利なショートカットをご紹介します。
- shift + X → 塗りと線を逆転させる
- cmd⌘ + 矢印キー → サイズを調整可能(shiftを押しながらだと10ずつ)
- cmd⌘ + shift+ V → 書式をそのままペースト
- cmd⌘ + L → フレームのリンクがコピーできる
- option + cmd⌘ + enter → プレビュー画面が開く
痒いところに手が届く…。デザインしていると出てくる地味に面倒な作業がショートカットで解決できます!
これからも分科会の内容を不定期でご紹介していきますので、ぜひお楽しみに!
タナカ
某水泳部のマネージャーです。がおぱわるぅがすきです。

