Blogイロコトのブログ
コーディングに配慮したデザインについて考えてみた by イロコト内デザイン分科会 議事録#02
- デザイン

イロコトデザイナーの伊藤です。今回は「デザイン分科会」の議事録シリーズの第2回目をお届けします!
イロコトでは週に1回、社内のデザイナーたちが自身の制作したデザイン発表やツールの使用方法の情報交換などを分科会で行っています。
その内容をまとめて発信するブログシリーズの第1回目ではFigmaのTipsをメインにご紹介しましたが、今回はコーディングも考慮した社内デザインルールの見直しについての議題が多くなりました。
イロコトでは普段どのような視点を持ってデザインを行っているのか?より効率的に制作を行うためにはどんな点に注意をすればいいのか?この記事を読めばイロコトデザイナーの思考を垣間見ていただくことができると思います!
1.フッターのリンク集は日本語と英語どちらで表記するか?
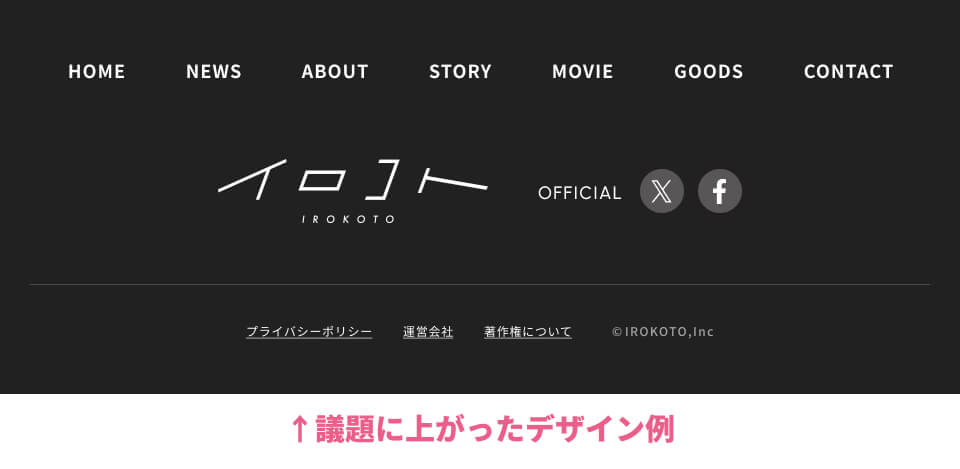
フッターの要素の一つである「プライバシーポリシー」「運営会社」といったリンク集。その表記について、メニューのテキストが英語の場合はリンク集も英語の方が良いのではないか?リンクであることを示すデザインとしての下線は本当に必要なのか?という声が社内で挙がったため、改めて考え方の認識を統一した。

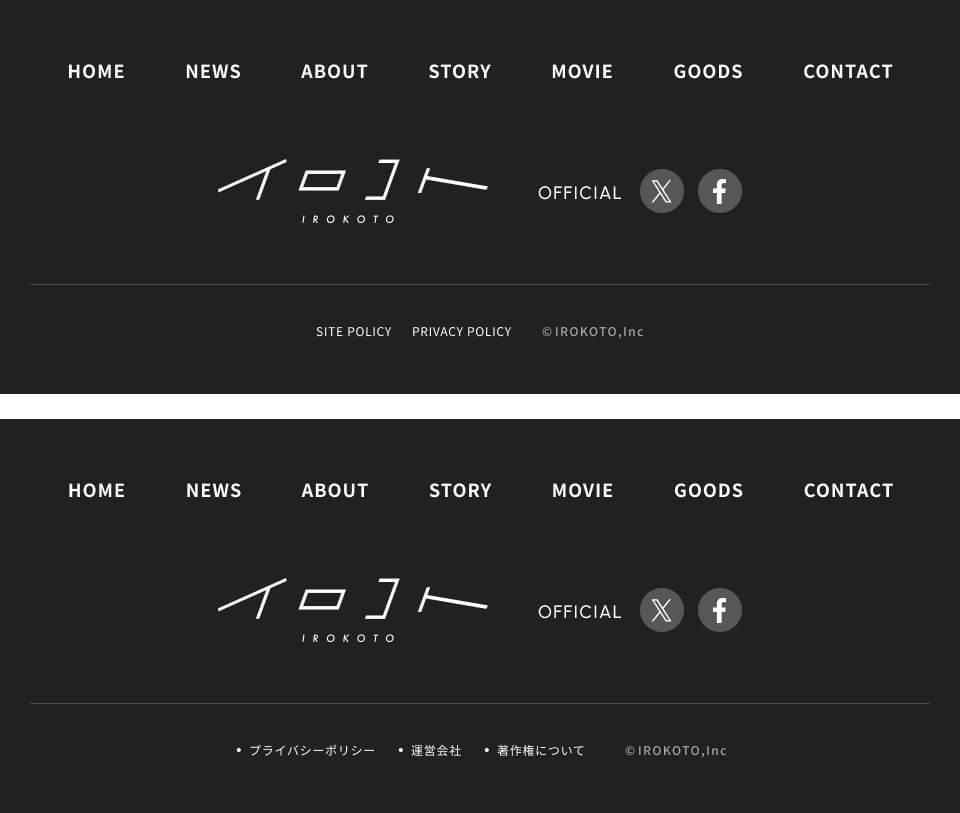
- メニューが英語表記で、リンク集も英語で意味が伝わりやすいテキストの場合は表記を英語に統一する。
例1)「Site Policy」「Privacy Policy」「Contact」など - 英語では伝わりにくい内容の場合は日本語で表記する。
例2)「運営会社」「著作権について」「二次創作ガイドライン」など - 下線はなくてもいいが、リンクであることが伝わるようにデザインで配慮する。
例3)アイコンを挿入する、色を変えるなど)

英字の表記は統一すること。
デザインによって全て大文字が良いケースもあえば、小文字が良いケースもあるが、サイト全体でどちらかに統一してデザインする。
パンくずリストの表記も迷った際には同様の基準に則って行う。サイトの目的やデザインに合わせ、フッターまで思考を持って論理的にデザインを行う。
2.総ルビでデザインをする際の注意点
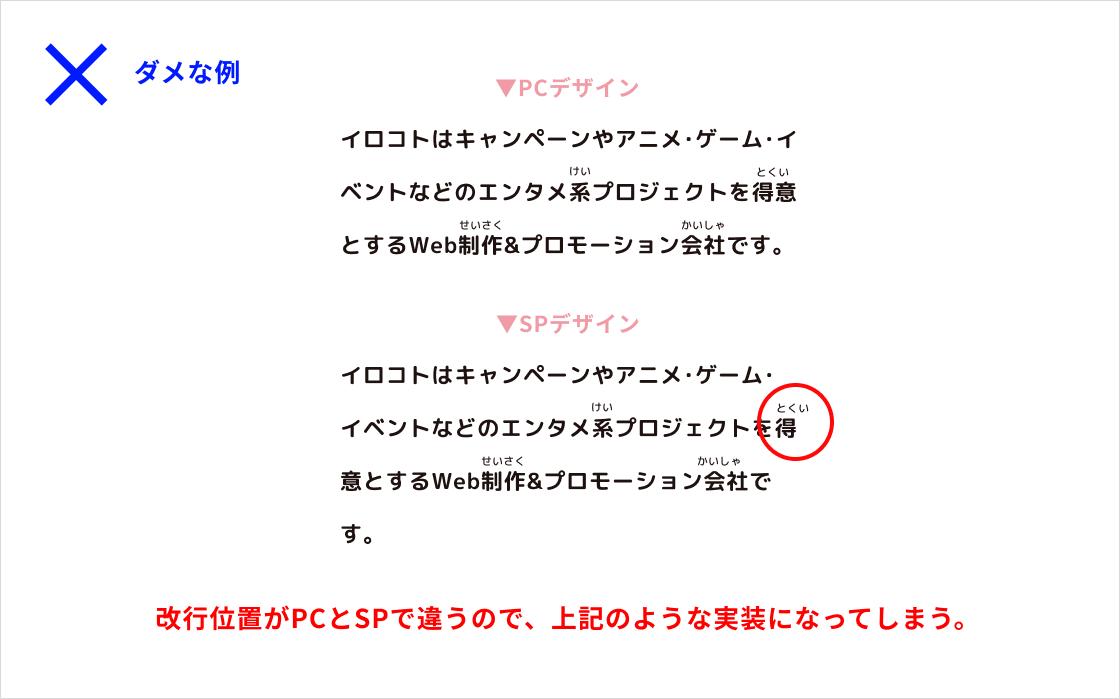
文中のすべての漢字に読み仮名を振る「総ルビ」のサイトでは、一つ一つのルビをspanタグでマークアップしている。
そのため、改行位置をPCとスマートフォン両方のデザインで統一しなければ、spanタグで囲む位置も変更が必要になってしまう。

効率的なコーディングのためにも、デザイン段階で留意して制作をする。
3.ニュース詳細の見出しはどこまで作るか?
見出し自体はhタグで1〜6まで作成可能だが、お客様のご要望やコンテンツの性質によってはh6まで使用しないケースも少なくない。
どのレベルまで見出しを駆使して運用されるかによって、ニュース詳細の見出しもどこまで制作すべきかを判断する。
h4以降も必要な場合は以下の基準でデザインを作成する。
- h1~h3:サイトのデザインに沿った装飾やあしらいで目立つように作成する。
- h4〜h6:内容の情報を邪魔しないよう、色味やシンプルなあしらいで強調する。
4.ページネーションの数字は先頭に「0」をつけない
ニュースページのページネーションは、数値をプラグイン管理している。
その仕様上、桁数を0で埋めて調整する「ゼロパディング」の実現が難しい。
PHPやJavaScriptを駆使した力技で再現することも可能ではあるが、重要度が高くない場合はページネーションの数字で先頭に0をつけないように配慮する。
まとめ
昨今では、デザインやコーディングの品質向上と効率化だけではなく、アクセシビリティやユーザビリティへのさらなる配慮も重要視される傾向が高まっているため、社内ルールもアップデートし続けていく必要があります。
これからも分科会の内容を不定期でご紹介していきますので、ぜひお楽しみに!
ito
デザイナー|SFと音楽が好きな週末DTMer