Blogイロコトのブログ
Figmaデザインルールの周知とテンプレートの活用 by イロコト内デザイン分科会 議事録#04
- デザイン

イロコトデザイナーのaoです。「デザイン分科会」の議事録シリーズの第4回目をお届けします。
今回は主にFigamデザインルールを改めて周知やテンプレートの活用について共有しました。
目次
1.Figmaデザインデータの命名で「/」を使用しない
フレーム、セクション、グループなど、全てにおいて「/」は使用しないことにしましょう。「/」を使用すると、Figma側のプログラムが反応し意図しない処理が走ってしまうことがあります。例えば、画像のエクスポートで自動でフォルダ分けされてしまうなど。日付の表現は「20240301」など、「/」を使用しないようにしましょう。
2.フォントサイズの最小はPCで10px、SPで20px
ブラウザで10px以下が表示できないためPCデザインは10px以下、SPデザイン(Retina対応で2倍で作成時)は20px以下を使用しないようにしましょう。ルビで特に使用してしまいがちなので注意する必要があります。最新のChromeだと10px以下も表示できるようですが、お客様やユーザーのブラウザ種類に依存することになるため、基本的に最小フォントサイズはPCで10px、SPで20pxとしましょう。
どうしても10px以下でないと成り立たない場合は、フォントをSVG等画像化して使用すると良いでしょう。下記の映画サイトではスタッフ情報をフッター下に小さめに入れて欲しいと依頼があり、画像化して収めました。
映画「文豪ストレイドッグス BEAST」公式サイト

3.Figmaオートレイアウトを多用しすぎない
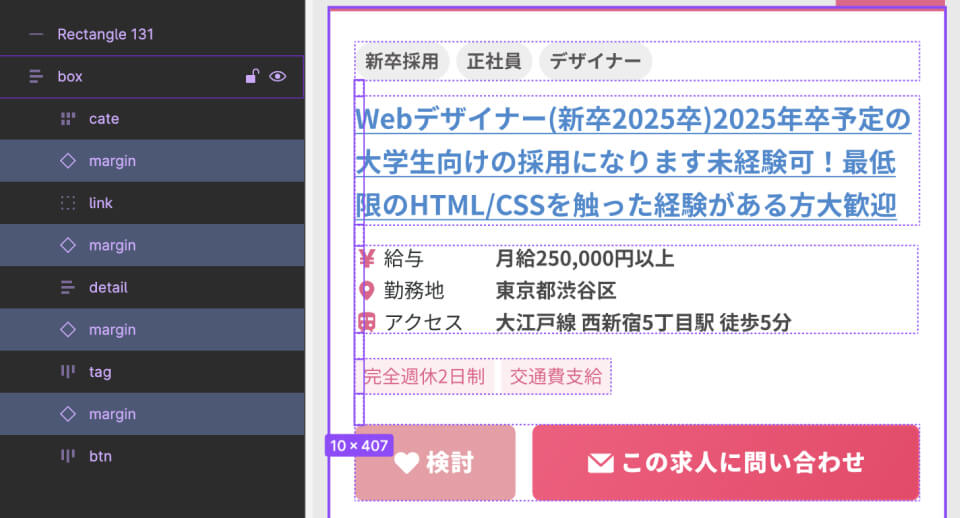
オートレイアウトの中にさらにオートレイアウトを指定するなど多用しすぎると、コーディング時にマージンを確認し辛い、Figmaファイルが重くなってしまうなど弊害があります。同じオートレイアウト内に、微妙な違いのあるマージンを指定したい際は任意の高さで作成した「塗り/線なし」のレクタングルをコンテンツ間に設置し、オートレイアウトのマージンを「0」に指定するやり方もおすすめです。
さらに、マージンの高さに指定したレクタングルをコンポーネント化しておけば、一括管理することができて便利です!

4.イロコト制作ワイヤーテンプレートをご紹介
イロコトではオリジナルのワイヤーテンプレートを活用しています。あらかじめ使用頻度の高いUIを用意しておき、組み合わせることでその案件に合ったワイヤーを作成できます。非デザイナーの社員でも簡単にFigmaでワイヤーを作ることができ、工数の削減が可能になります。また、誰が作成しても一定のクオリティを担保できます。
ディレクター、デザイナー間で使用感を共有し、「あのパーツがあった方がいい」「このコンテンツ幅を基準にしたい」など定期的にブラッシュアップしていきます。

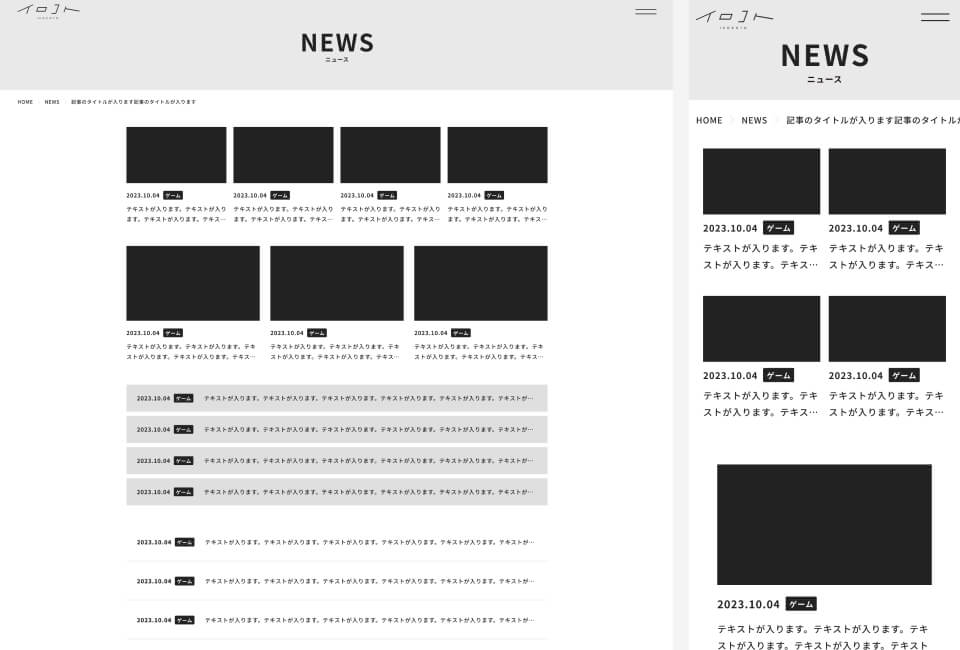
サムネイルあり、なしに対応したNEWS一覧ワイヤーテンプレート

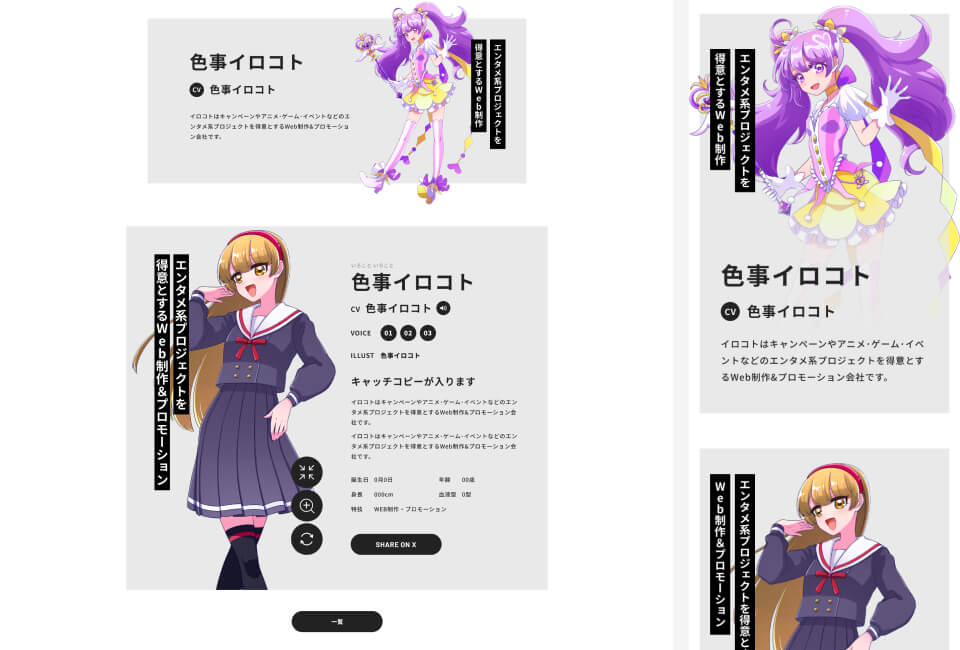
ゲーム・アニメ案件の多いイロコトならではの「キャラクターページ」テンプレートも!
5.現在のX仕様に対応したOGPシミュレーターをご紹介
2024年3月現在、XでサイトをシェアするとOGPの左下に黒い帯と共にサイトタイトルが表示されます。Xでシェアして参加するキャンペーンサイトなど、OGPの全貌をはっきりと見せる必要がある場合はこの箇所に重要な情報を設置しないように気を付ける必要があります。
そこでイロコトでは、タイトルが表示される場所をマークしたシミュレーターを作成しました。作成したOGPをこちらのフレームに当てるだけで、Xでシェアされた際のイメージをシミュレーションすることができます。

以上、次回のデザイン分科会をお楽しみに!
ao
キラキラ少女趣味デザイナー