Blogイロコトのブログ
Figmaの便利な使い方をデザイナー同士で共有した by イロコト内デザイン分科会 議事録#01
- デザイン

イロコトデザイナーのさいとーです。
弊社では週に1回、社内のデザイナーが集まって「デザイン分科会」を行なっています。
自身でデザインしたサイトについて、デザイン時に込めた想いや意図、参考にした事、こだわった事などを発表し合って言語化能力を鍛えたり、デザインツール(Figma)の使用方法やアップデートで変更した点などを共有し合っています。
また、弊社ではデザイナーとコーダーが別れているため、コーダーが実装しやすいデザインファイルに仕上げるための情報共有なども行なっております。
今回は、過去のデザイン分科会で話した内容をいくつかまとめてみました。最新のFigmaの話が多いため、Figmaを使用してデザインを行なっているデザイナーさんは必見です!
目次
1.Figmaでドロップシャドウをつける際の注意点(box-shadow、filterの違い)
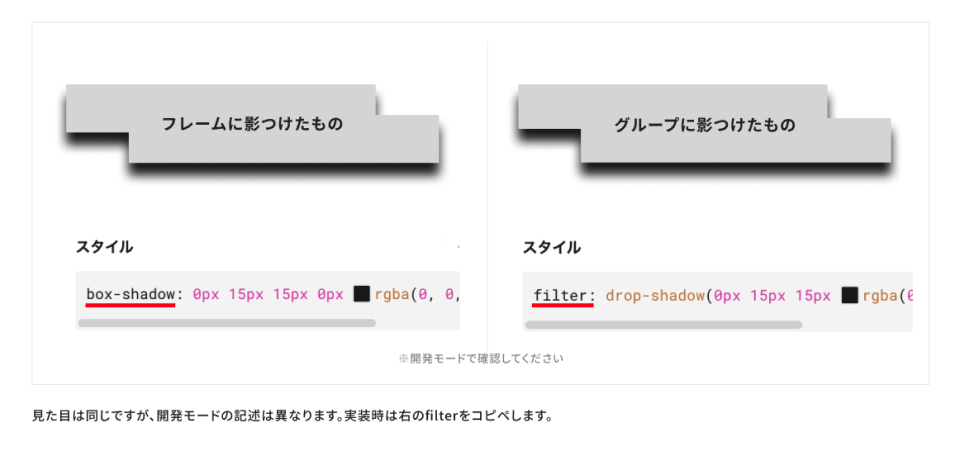
CSSで影をつけるとき、「box-shadow」と「filter:drop-shadow() 」の2つの実装方法がある。
box-shadow は、要素の輪郭(フレーム)にシャドウをつけたい場合に使用し、filter:drop-shadow() は、要素の形(凸凹)に沿ってにシャドウをつけたい場合に使用。
飛び出した装飾が付いていたり、欠けたりしているオブジェクトにCSSで影をつける場合は「filter:drop-shadow() 」を使うことになるため、グループで囲う&グループにドロップシャドウを設定する。

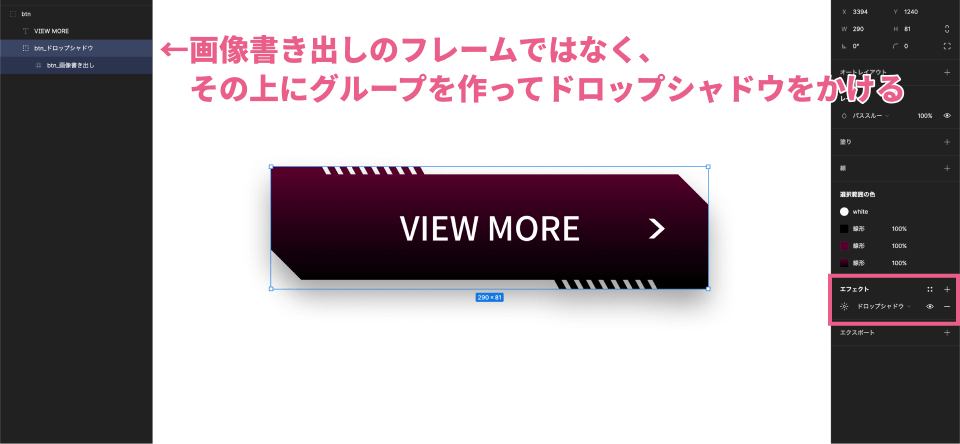
また、複雑な形状をしたボタンは画像書き出しになるので、画像書き出しエリアにドロップシャドウをかけてはいけない。(CSSでつけたいので)
画像書き出しエリアをグループ化して、そのグループにドロップシャドウをかけるよう気を付ける。

▼本件をまとめた画像

2.Figmaのフォントを斜体にするプラグイン
Figmaはフォントを斜体にする機能がデフォルトで存在しないため、これまでは「skew dat」というプラグインでフォントを斜体にしていたが、プラグインが有料化した。
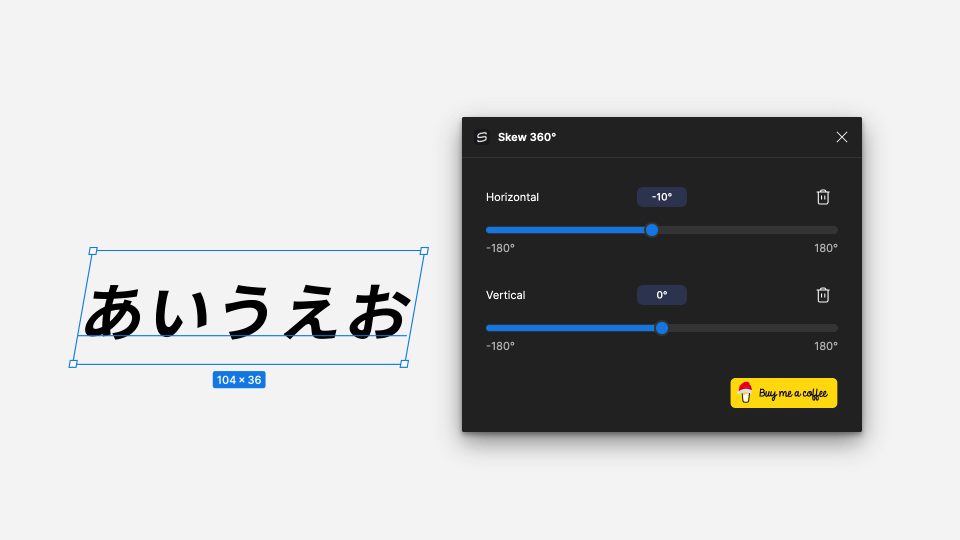
無料で使えてフォントを斜体にできる他のプラグインを探した所、「Skew 360°」というプラグインがあった。感覚的に操作ができて便利なので、こちらのプラグインを使うことをオススメ。
▼Skew 360°
https://www.figma.com/community/plugin/1288423133657605450

3.Figmaのフォント選択の機能
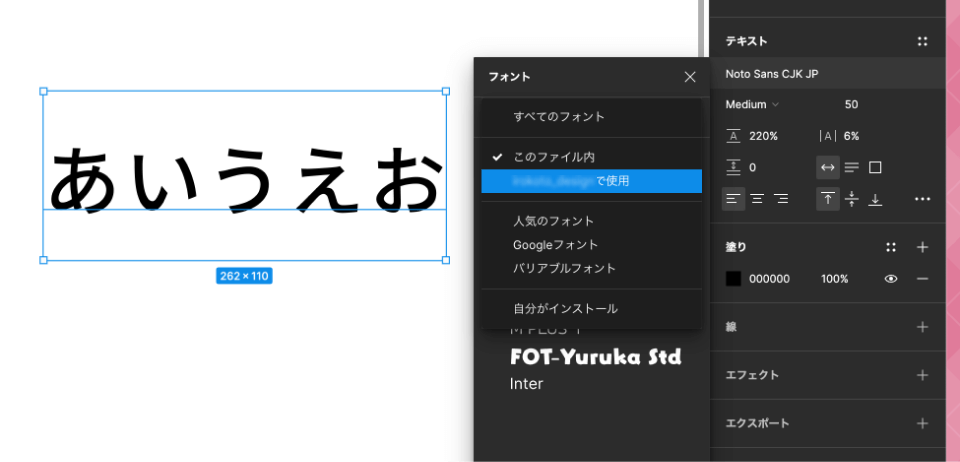
フォントの選択画面で、「このファイル内」のタブから「人気のフォント」「Googleフォント」など絞り込みができて便利。
フォント名を手打ち入力していたメンバーがいたので、分科会で共有。

4.Figmaのオートレイアウトの使い方
オートレイアウトを使用する時は、必要最低限を心がける。
同じ要素を一定のマージンで置きたい場合にオートレイアウトを使用しても良いが、不要な箇所でオートレイアウトを使用すると階層が深くなりすぎてコーダーさんが大変になるので考慮する。
1pxの仕切り線は、コーダーさんが把握しやすいようにレクタングルで作成する。
また、ワイヤーフレームは極力オートレイアウトやコンポーネントは使わないようにする。先方とお打ち合わせしながらワイヤー調整する時に、複雑化して大変になるため。
5.デザインのブラッシュアップの考え方
MASKMAN Inc.のデザイナーさんのnote記事が、デザインをブラッシュアップするまでの過程が丁寧に言語化されておりとても良かったので、デザイナーは必読。
https://note.com/maskman_inc/n/n6cc7ed6a7523
このデザインで「らしさ」が十分に出ているのか、他の商品に置き換えてもデザインが成立しないか、デザイナー自身が自問自答を繰り返しブラッシュアップを行う姿勢が大切。
6.ワイヤーフレームのパーツ作成
ディレクターがワイヤーフレームを作成する際、文字の大きさ、要素の大きさなどに悩むことがある。
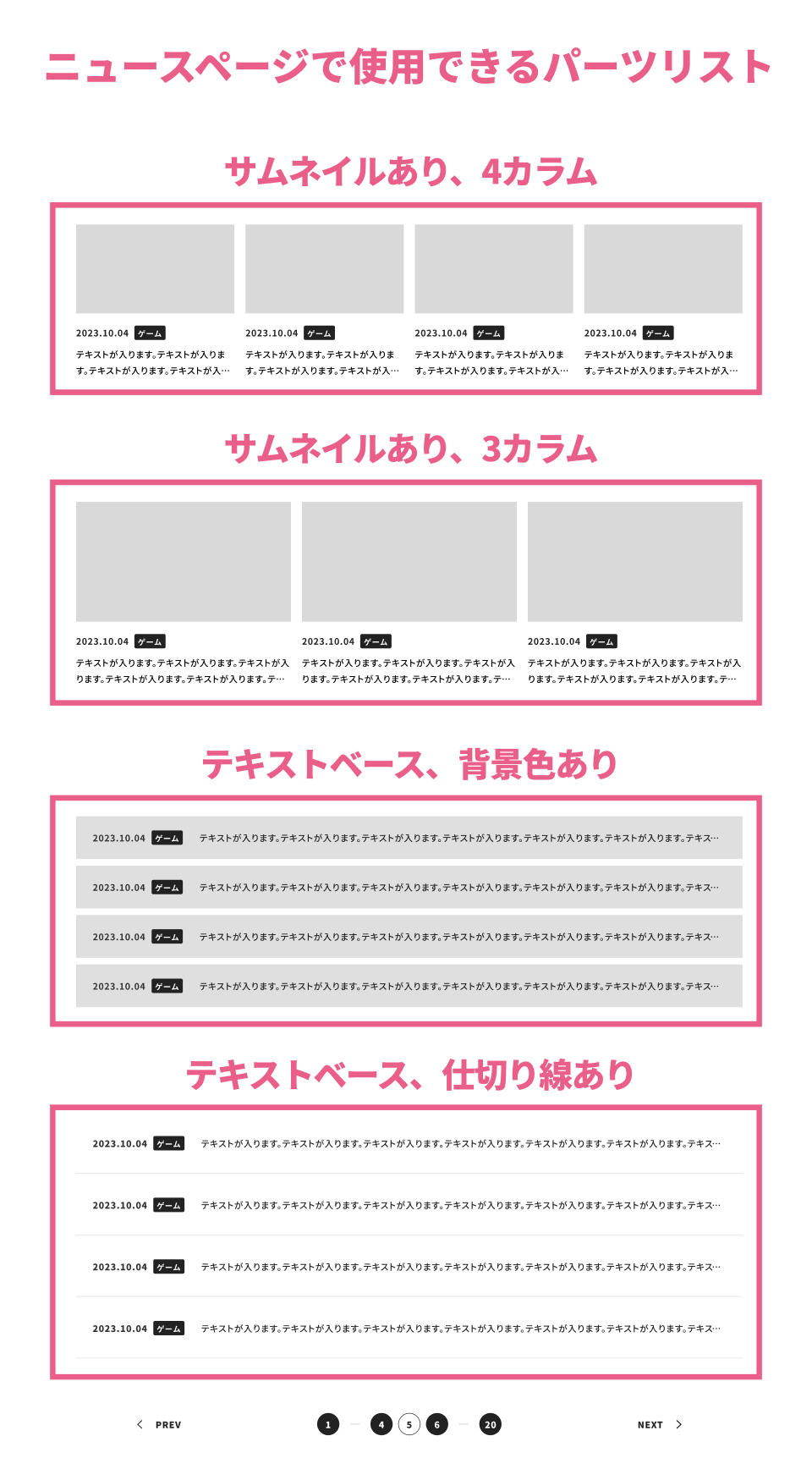
そのため、ワイヤーフレームで使用できるパーツをデザイナーが作成し、パーツをコピペしてワイヤーフレームを作れるよう効率化する。
※イロコトではお客様の方でサイトのイメージがつきやすくなるよう、ワイヤーフレームの段階でフォントサイズ、画像サイズなどをデザインに近づけるよう意識して制作をしています。
▼ニュースページで使用できるパーツリストの例

まとめ
今回はFigmaの使い方に関する共有が多めの分科会となりました。
現場で活躍しているデザイナー達の情報共有のためニッチな内容ではありますが、デザイナーのレベルアップ・デザイン作業の効率化を目標に、これからも分科会を行って参ります。
今後も不定期にデザイン分科会で話した内容を公開しますので、お楽しみに!
▼おまけ
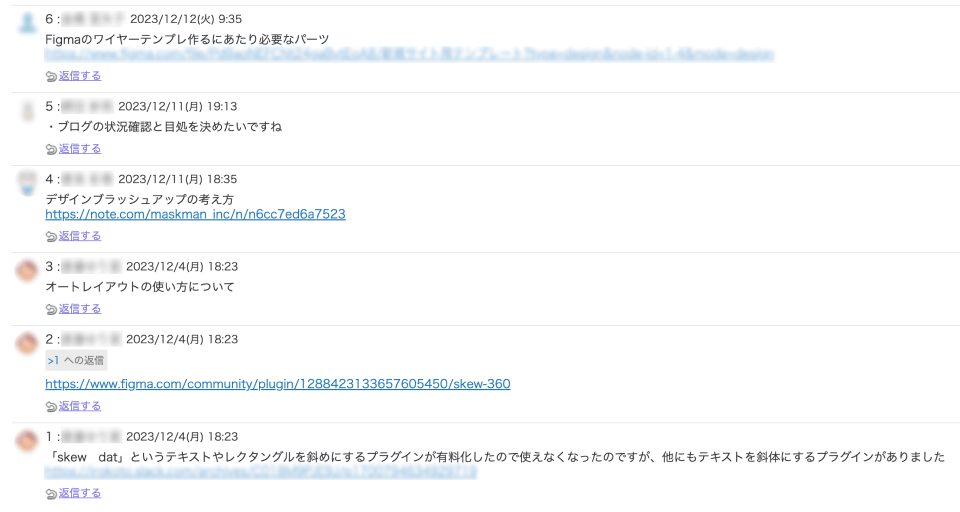
分科会で話す内容は、デザイナー各個人が日々の業務の中で気づいたことを書き込んで決めています。

さいとー
Webデザイナー | シナリオが重いコンテンツにハマりがちです。