Blogイロコトのブログ
イロコト流!Figmaでエンタメ系サイトのキャラ量産方法のススメ
- デザイン

こんにちは、デザイナーのaoです。
イロコトはゲーム・アニメのサイト制作経験が多数あり、ノウハウやTipsが豊富にあります。中でもキャラクターページは、作品の魅力を伝える重要なページの一つであり、その多くが華やかで凝ったデザインです。しかし、特にゲーム作品ではキャラクター数が20名、30名、多いと100名を超えることもあり、どうしても制作に時間がかかってしまいます……。
イロコトではデザインツールをPhotoshopからFigmaに完全移行したことで、キャラクターページをより効率的に作成するための方法を確立しました!(Figma完全移行の詳細はこちらの記事をご参照ください。)
今回は少しニッチな内容となりますが、そんなイロコト流のFigma活用法をお教えします!ブログ内で紹介しているFigmaデータは下記のコミュニティで公開していますので、ぜひご参照ください。
https://www.figma.com/community/file/1273210528761691507/irokoto-characterpage-tips
目次
イロコト流Figmaキャラ量産の手順
1.キャラクター画像の準備
まずはデザインに使用するキャラクター画像を準備します。PCデザイン、SP(スマートフォン)デザインにおいて同じ画像を使用するため、サイズの大きい方に合わせて作成しましょう。小さいサイズに合わせてしまうと、画像が荒れてしまいます。
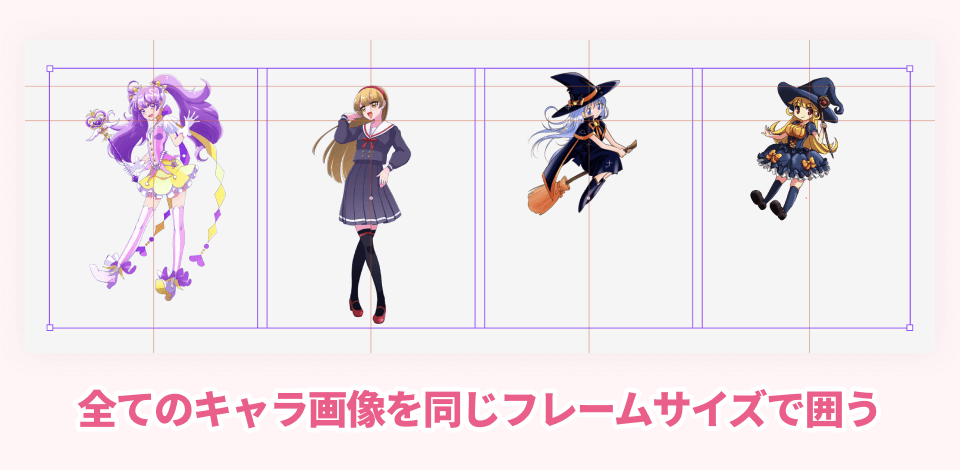
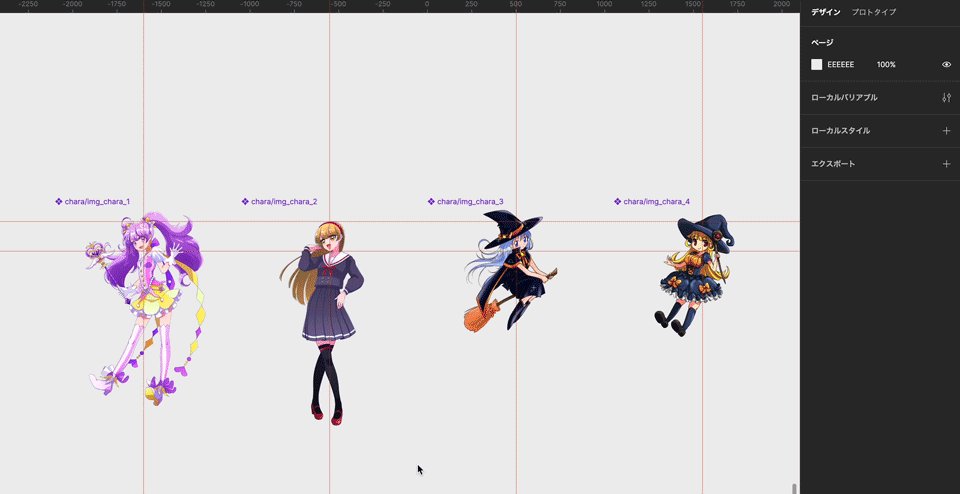
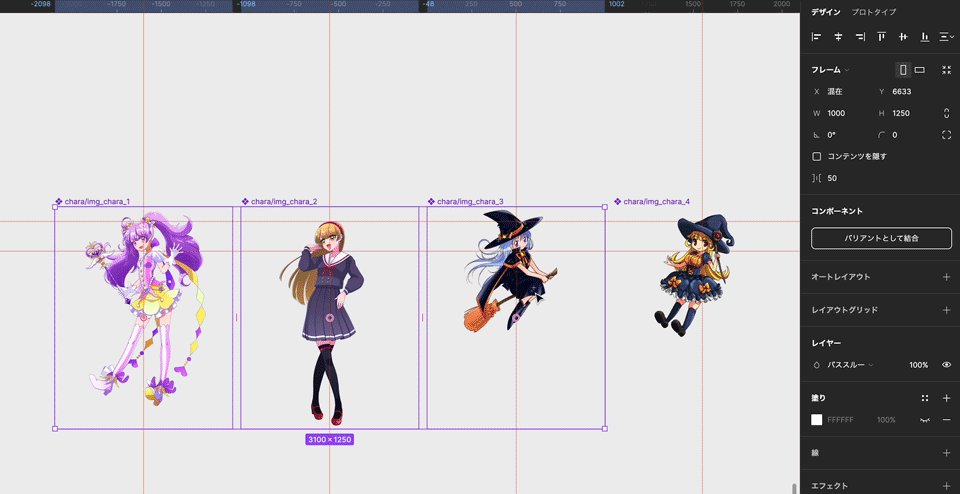
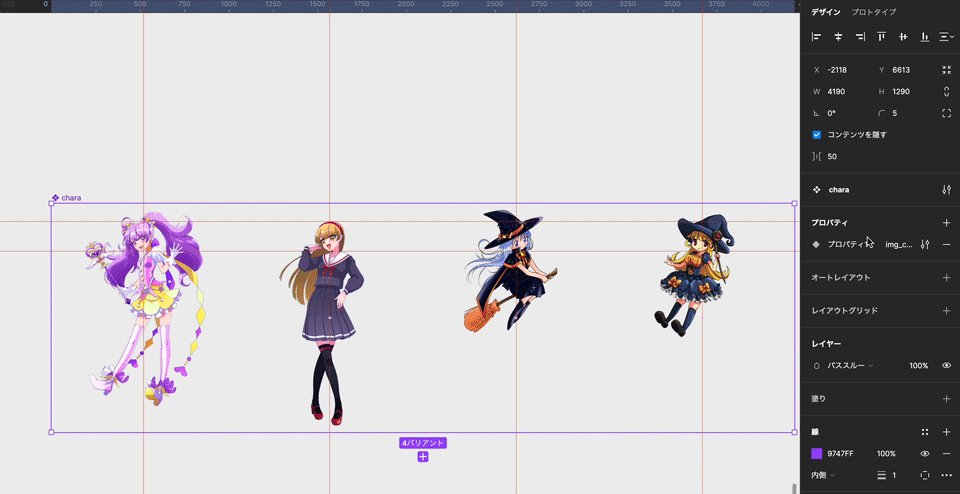
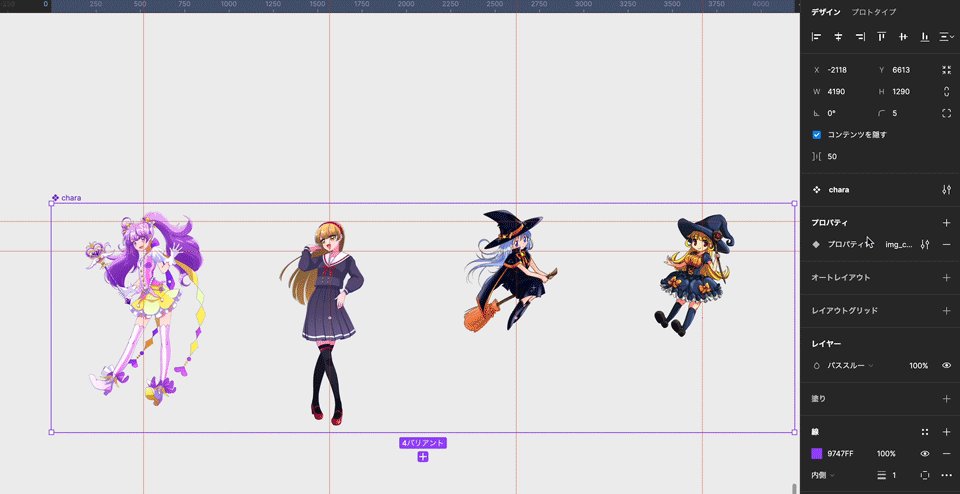
Figmaに全てのキャラクター画像をインポートしたら、一番サイズの大きいキャラクターを基準に、横幅と高さが全て同じになるようにフレームで囲みます。(※ページデザインによっては、キャラクターごとに高さを可変させる場合もあります。)
その際、以下の点に注意しましょう。
- 汎用性を持たせるため、フレームの値は一番大きいキャラクター×1.5〜2のサイズにします。
- 顔の位置・大きさが、全キャラ同じ程度になるよう調整します。この時、基準のキャラの顎下にガイドを引くとわかりやすいです!

2.バリアントを活用
全てのキャラクター画像をフレームで囲んだら、コンポーネント化し「バリアントとして結合」を実行します。バリアント結合したコンポーネントは、パネルから「プロパティ」タブを変更し他のキャラクター画像への切り替えが可能になります。

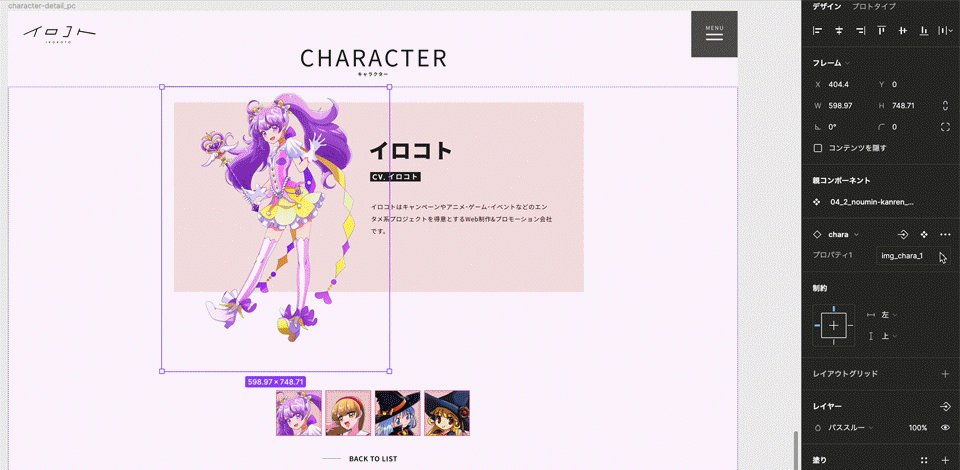
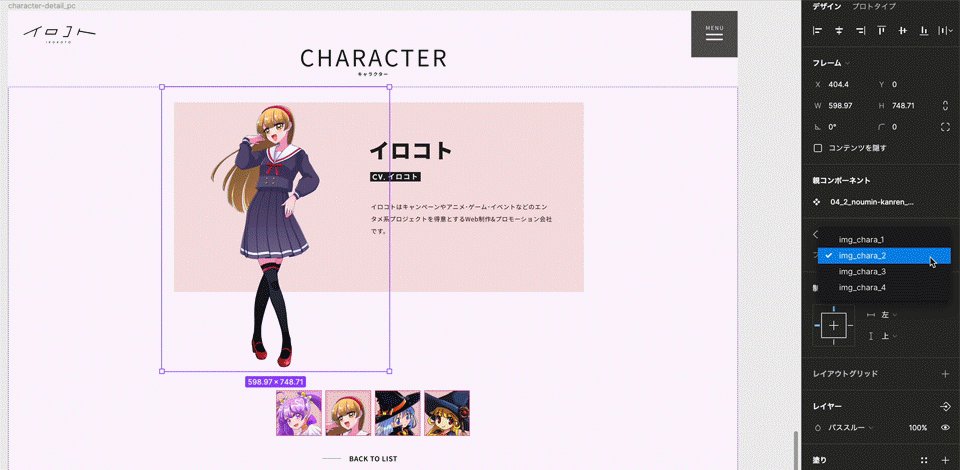
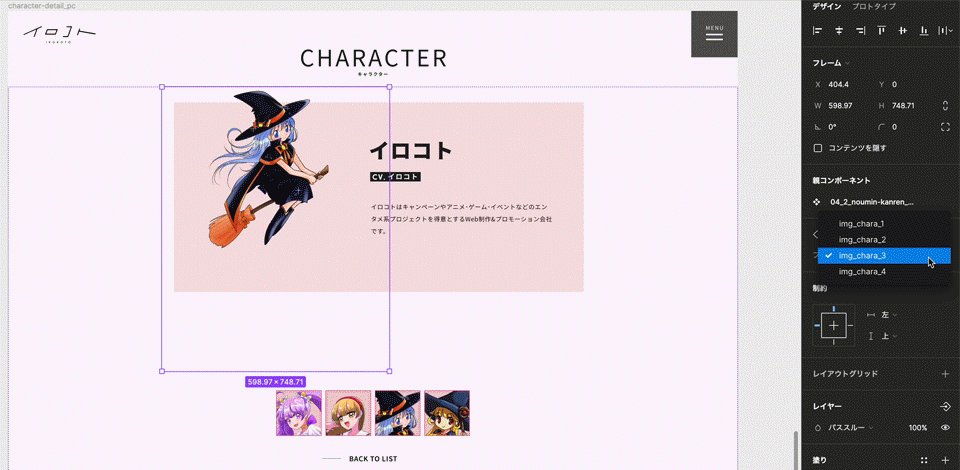
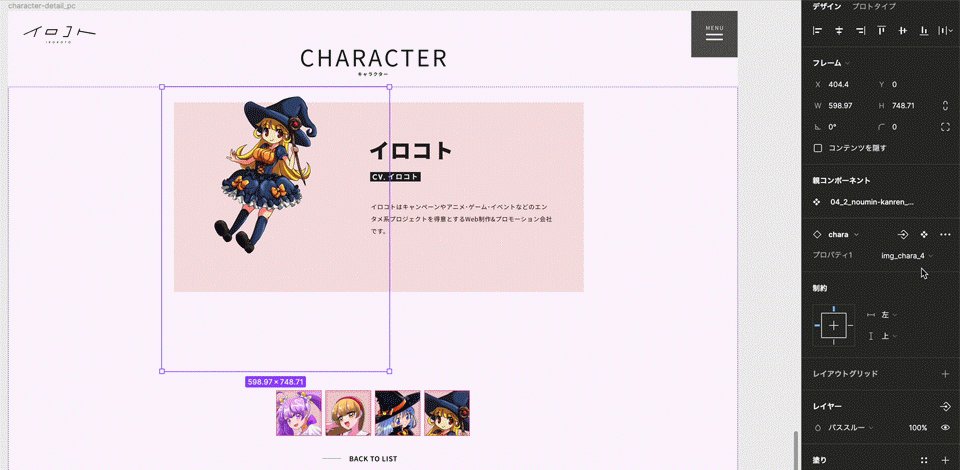
3.プロパティの切り替えで量産
バリアント結合したキャラ画像はプロパティを切り替えれば全キャラ同じ大きさ・位置に表示できるため、1キャラ分ページデザインを作成したらプロパティ切り替えでサクサク量産できます。
キャラ画像の差し替えが発生した場合も、メインコンポーネントを変更するだけで全ての箇所を一括で差し替えることができ、修正時間の短縮に繋がります。

トラブルシューティング
サイズ変更が他バリアントに反映されない
インスタンスのサイズを変更したあとにプロパティを切り替えた際、サイズ変更前の大きさに戻ってしまうことがあります。その原因はメインコンポーネントの「制約」が拡大・縮小以外が設定されているためです。
コンポーネントを作成したら、必ず「制約」を拡大・縮小に設定しましょう。この設定がされていないと、サイズの変更が効かないのでご注意ください。
動作が重くて作業がしづらい
インスタンスは、レイヤー上では1枚のキャラ画像が1ページずつ表示されているように見えますが、仮に70点の画像をバリアント化していた場合、実際は残りの69枚も非表示状態で存在している状態になります。そのためバリアント数やページが増えると、莫大な量の画像がファイル内に存在していることになってしまいます……。
解決策として、キャラクター数が多い場合やページ数が多くなる場合は下記に注意してファイル容量が重くなりすぎないようにしましょう。
- 支給されたキャラクター画像が高解像度の場合、解像度を72dpiにするなどWeb上で最適なサイズにしてからFigmaにインポートする。
- Figmaはページ毎に容量の制限があるため、使用しているページが重くなりそうなら別ページを作成して管理する。もしくは、ファイルそのものを新しく作成して管理する。
- バリアントとして結合する画像が30点を超える場合はコンポーネントを複数に分け、インスタンス切り替えを併用する。
まとめ
バリアントは本来、デフォルト・ホバー・無効など状態違いのUIパーツを一括管理するために使用される機能ですが、イロコトではゲーム・アニメサイト上でのキャラクターページをより効率的に作成するために活用してみています。
他にも、エンタメ系に強いWeb制作会社だからこそ発信できるTipsがたくさんありますので、次回の更新もお楽しみに!
ao
キラキラ少女趣味デザイナー