Blogイロコトのブログ
アニメサイトのデザインブラッシュアップ(裏側)を全部見せます!
- デザイン

こんにちは、デザイナーの社員Bです😼
6月14日(金)公開のオリジナル劇場アニメーション『数分間のエールを』公式サイト制作を弊社で担当させていただきました。
日々それぞれのプロジェクトにあった企画・デザインを提案していますが、本件は『イロコトデザイナーとして挑戦すること』も意識し、よくある手法に捉われずやったことのない表現や動きを取り入れました。
どんな工程を経てサイトが公開されたのか?どういった想いを込めてデザインしたのか?今回はサイト制作の裏側をご紹介します!
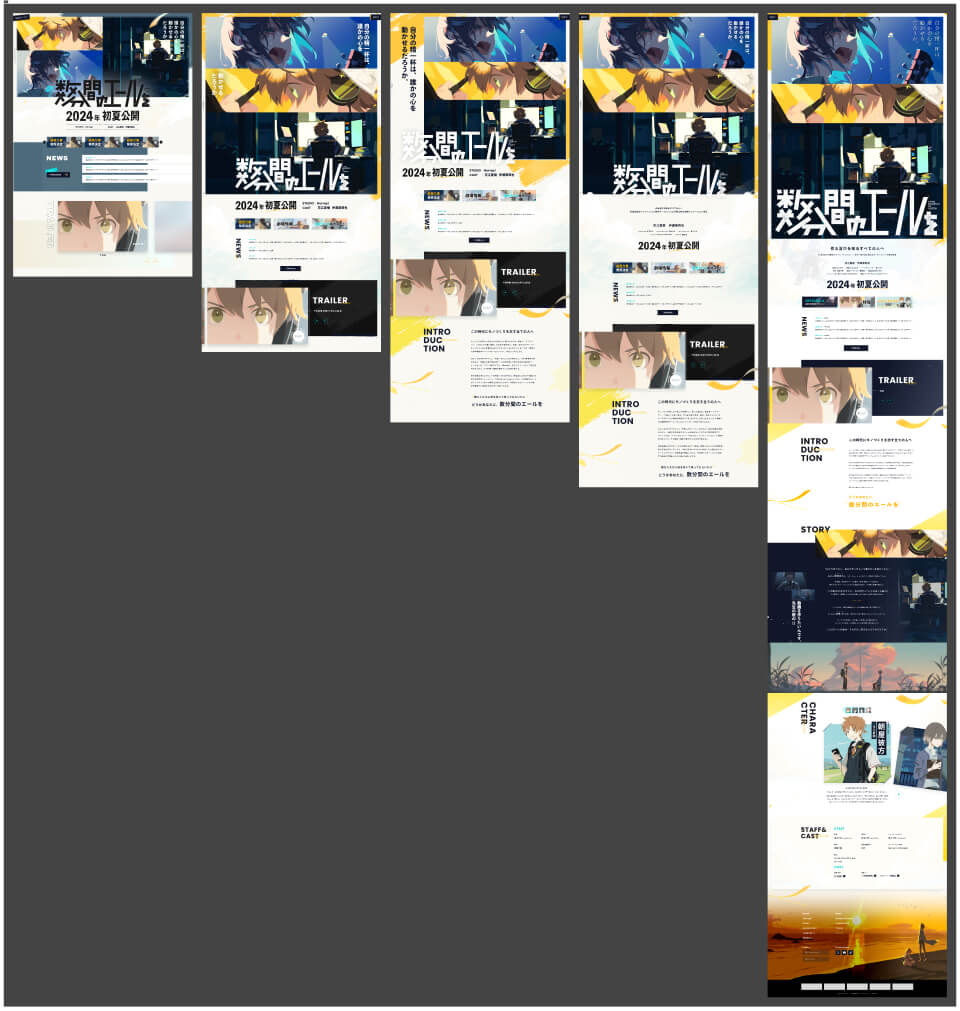
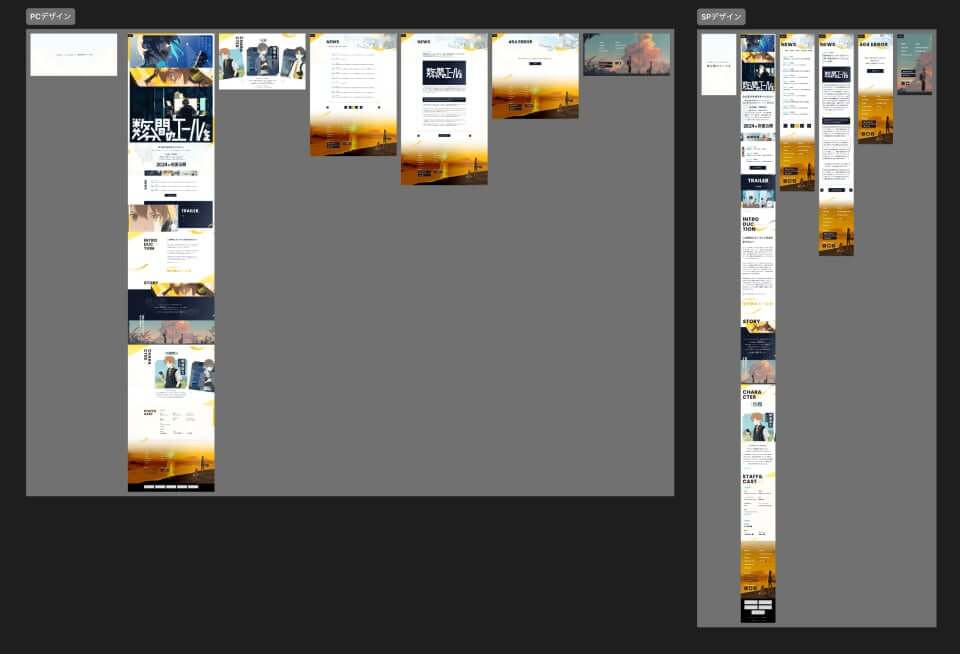
記事の内容に沿ってブラッシュアップ過程をFigmaにまとめたので、是非プレビューしながらご覧ください🙌
※PCキーボードの「←→」キーで他ページをご覧いただけます。
目次
プロジェクト概要
オリジナル劇場アニメーション『数分間のエールを』公式サイト制作
制作期間:2023年12月〜2024年1月
クライアント:「数分間のエールを」製作委員会
映画を制作されたHurray!さんは手描きアニメ、3DCG、モーショングラフィックを中心とした映像制作チームです。アーティストMVやTVアニメのED映像など手掛けており、「あのMV作ったのHurray!さんだったのか〜!」と内心盛り上がっていました。
▼Hurray!さん公式サイト
そんなHurray!さんの初オリジナル劇場アニメーションということで、プロジェクト資料からも熱い想いを感じ、クリエイターの皆様の熱量が伝わるように制作しようと思いました✊🔥
01 キックオフミーティング
まずは関係者の顔合わせも兼ねてキックオフミーティングを行い、主に以下の内容をすり合わせます。
・プロジェクト概要の共有
・サイト制作スケジュールについて
・サイトの構成について
など
02 ワイヤーフレームの作成
キックオフミーティングでヒアリングした内容をもとに、ワイヤーフレームを作成します📝
ワイヤーの粒度はざっくりレベル〜デザインイメージが湧くレベルまで、プロジェクトごとによって様々です。
今回は「ぱっと見でサイトの内容が理解できる状態」のレベルでディレクターに作成していただきました。
03 方向性・コンセプト決め
ワイヤーの確認がとれたらサイトデザインに着手していきます。この時点で共有されていた素材は3つ。
・ティザービジュアルの白黒ラフ
・ロゴのラフ
・映画本編のラフ映像
今回は映像本編のラフ映像という大変貴重な資料をご共有いただき、早速ディレクターと一緒に鑑賞会をしてイメージを膨らませるところからスタート🎬
未完成の映像からでも伝わる強いメッセージ性にぶっ刺さりました😭まさに本編映像第1弾、彼方くんの頭の中を描いたシーンはワクワクしてモチベーションが上がりました。
▼本編映像第1弾
感動しつつ『作画』『配色/トーン』『エフェクトや演出』に注目して映像を見ます。
たとえば、作画は実線で型取らずブラシの質感を活かしていると感じたので、サイト内で使用する装飾もそこを意識して作るなど、作品とサイトデザインのトーンが揃うようにしました。
また、Hurray!さんの公式サイトや過去作品なども見て、ラフ映像からは読み取りきれなかった『お客様の好み』も拾いました。
イロコト社内ではすごくイケてる!という評価のデザインでも、お客様のOKが出なければそれは『良いデザイン』にはなりません。作品だけでなく、お客様の解像度を上げることで、より作品を尊重できるようにします。
04 デザイン
今回はデザインの幅が広いPCデザインから進めつつ、閲覧ユーザーのスマホ率を考慮してSPデザインも並行して作ります。
また、冒頭にも書いた通り『イロコトデザイナーとして挑戦すること』も意識し、よくある手法に捉われず、やったことのない表現や動きを想定してデザインします🧐
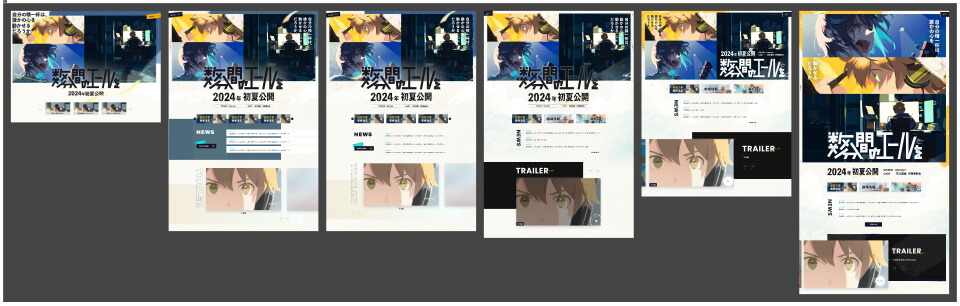
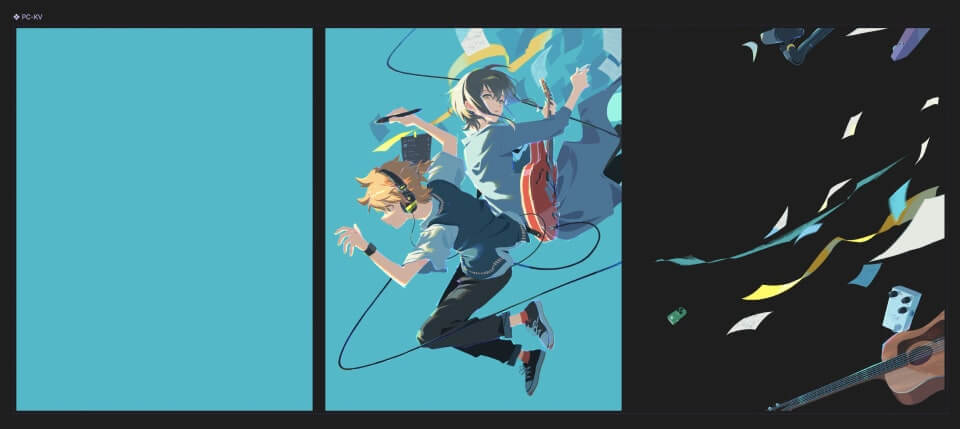
挑戦その① KVって縦じゃだめなの?
まずは方向性確認のために上部デザインを進めます。
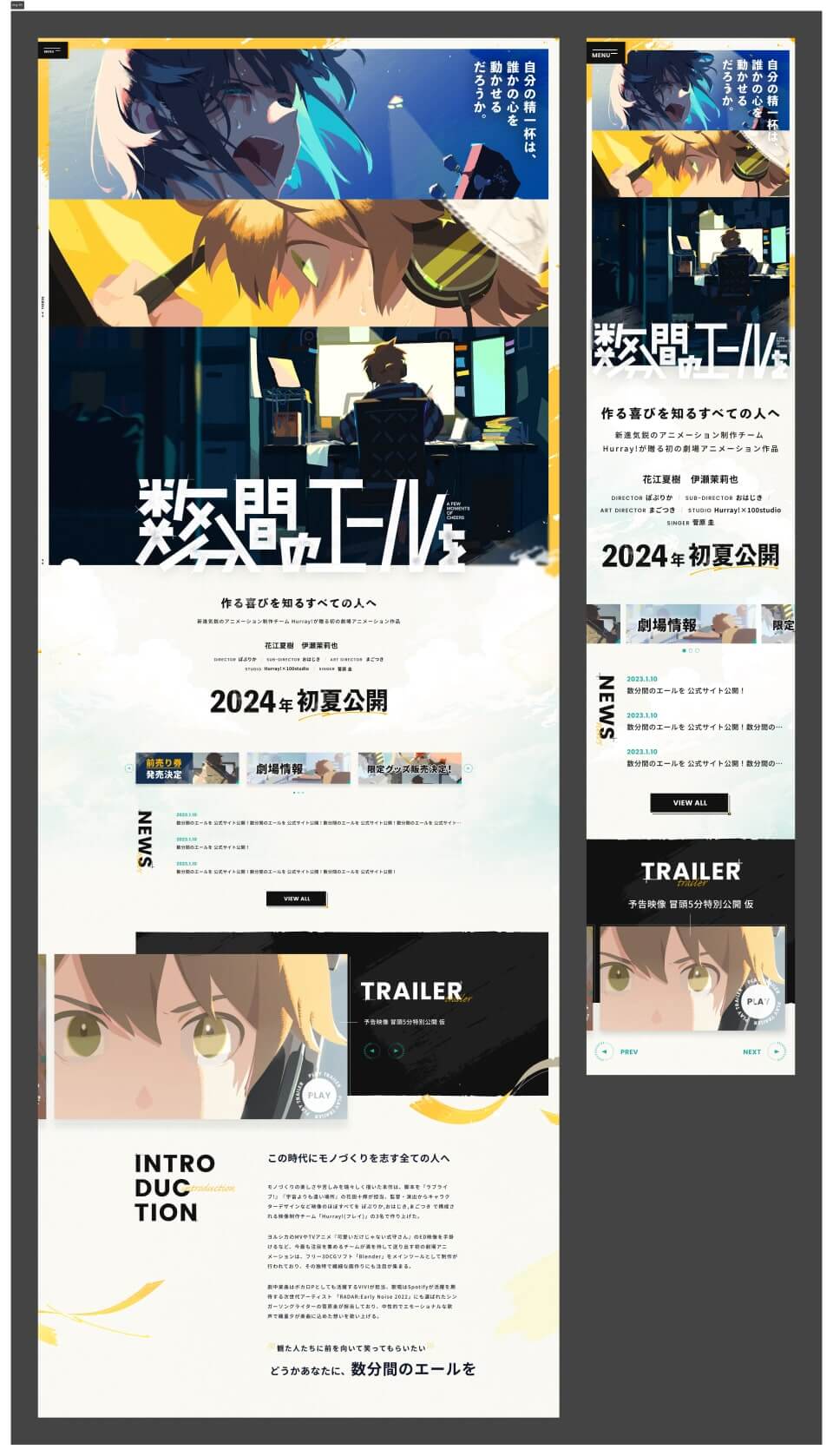
映画やアニメのキービジュアル(KV)はほとんどが縦データですが、PC時のファーストビューの見栄えの悪さから、横に組み直したりトリミングして使用することが多いです。
今回も横で収めようとキャッチコピーやメニューの配置に悩んでいましたが、「縦でドデカく置いた方がインパクトも出て良いのでは?」という社内フィードバックで縦にしました。
縦に決めてからもキャッチコピーやロゴの配置に悩んだりしています。
KV下のクレジット表記は、デザインを進めていく上で「あった方が映画サイトっぽくなるのでは?」という社内フィードバックで追加しました。
文言もプロジェクト資料から抜粋して追加したり、ユーザーに伝わりやすいように言い換えたりして、お客様の希望があれば修正します。
いただいた情報だけで構成するのではなく、デザイン時にも提案できるようにすることは、イロコト全体で心がけています。
大体固まってきたので、方向性確認のために初稿として提出し、再度お客様とミーティングをして、フィードバックをいただきました。
・印象は◎ 方向性も大丈夫。
・細かいディテール部分をKVにあわせて調整したい。
・白背景の生成り感を少し削いで、もう少しプラスチック感やすっきりしてみえると良い。
・手作り感より、ぱきっとしたブランド感にちょっと寄せたい。
良い感じの反応をいただけて安心しました!嬉しい!細かいディテール部分を調整して、フッターまで作っていきます。
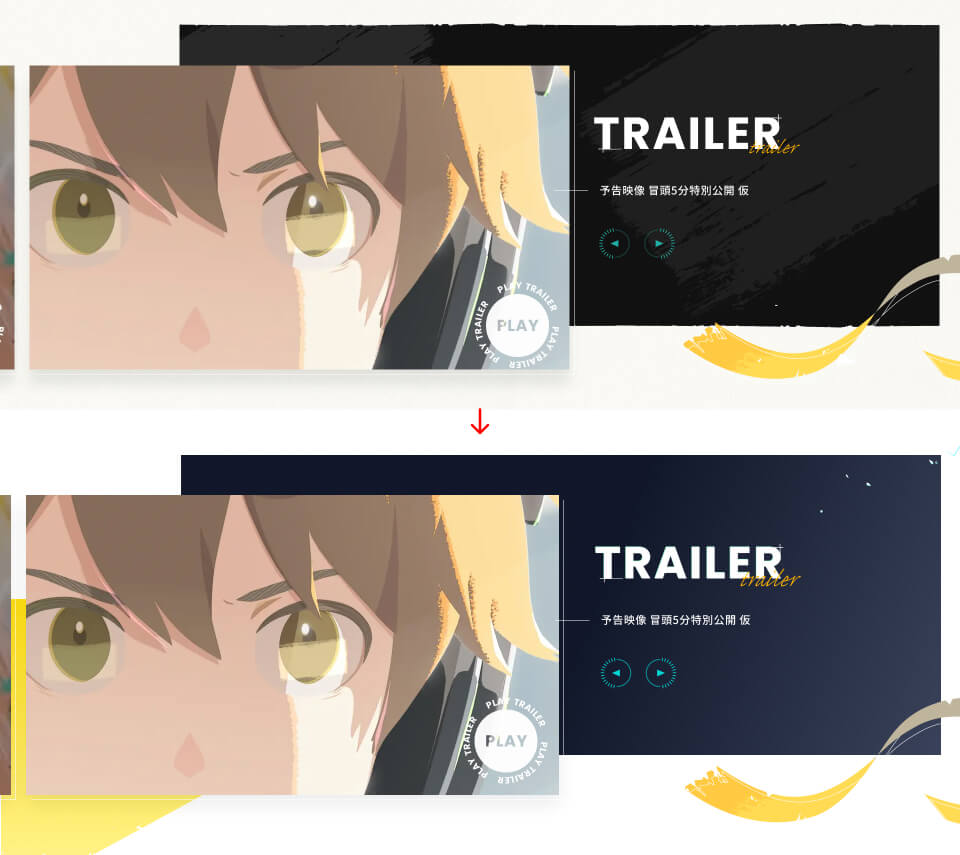
生成り感がでていた背景を、白ベースに場面写を置いて奥行き感を出すなどで調整
紙のギザギザ表現やブラシのテクスチャーでアナログ感がでていたところを、直線やグラデに変更してすっきりした印象に調整
挑戦その②場面写を活かすための工夫
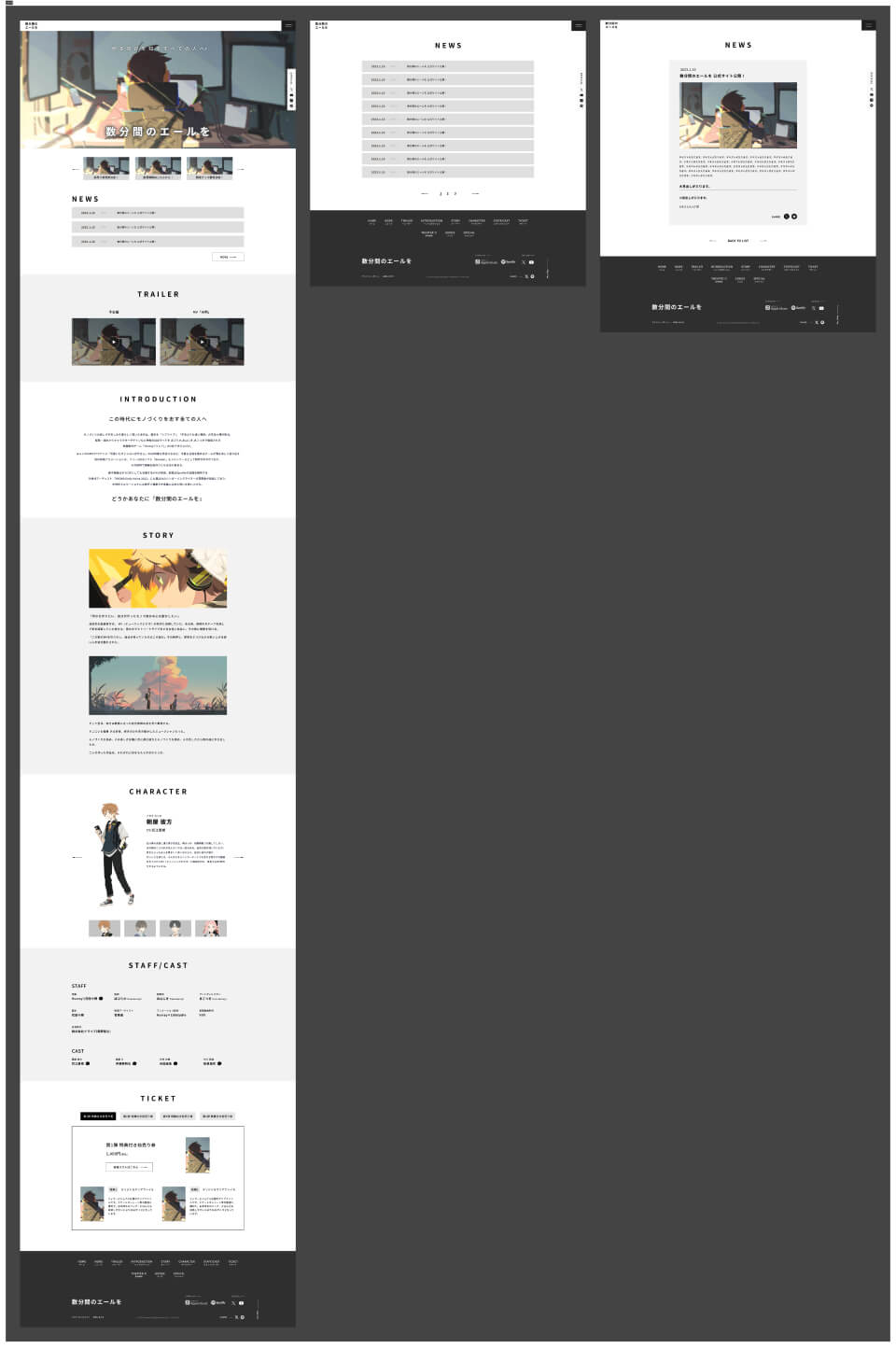
追加で場面写をたくさんご支給いただけたので、できるだけたくさん使えるようにします🌅特にストーリー部分は、あらすじに沿ったシーンやセリフで伝わりやすいようにデザインしています。
画面幅が縮んでも見た目が崩れないようなレスポンシブ対応と、パララックス効果もいれてリッチにコーディングしていただきました。
本当に素晴らしい場面写なので、メニュー画面・フッター・各下層ヘッダーなど、どこに飛んでも場面写が映えるようにしています😾✨
挑戦その③アーチ状のスライダー
キャラの全身絵の横にプロフィールを置いて...というよくある手法で作り始めましたが、今回はキャラクター数が少なくプロフィール情報もコンパクトに収まるため、別の見せ方を検討します。
スライダーだと横長の箱が横にスライドしていくと横に間伸びして収まりすぎる上に、遊びがなくしっくりこない😞
色々サイトを観察して間伸びせず画面左右も埋まるアーチ状のスライダーにしようと考えましたが、やったことのない技術だったので、検証も含めて工数的に実装可能かコーダーさんに相談しながら決まりました。
その他のこだわり
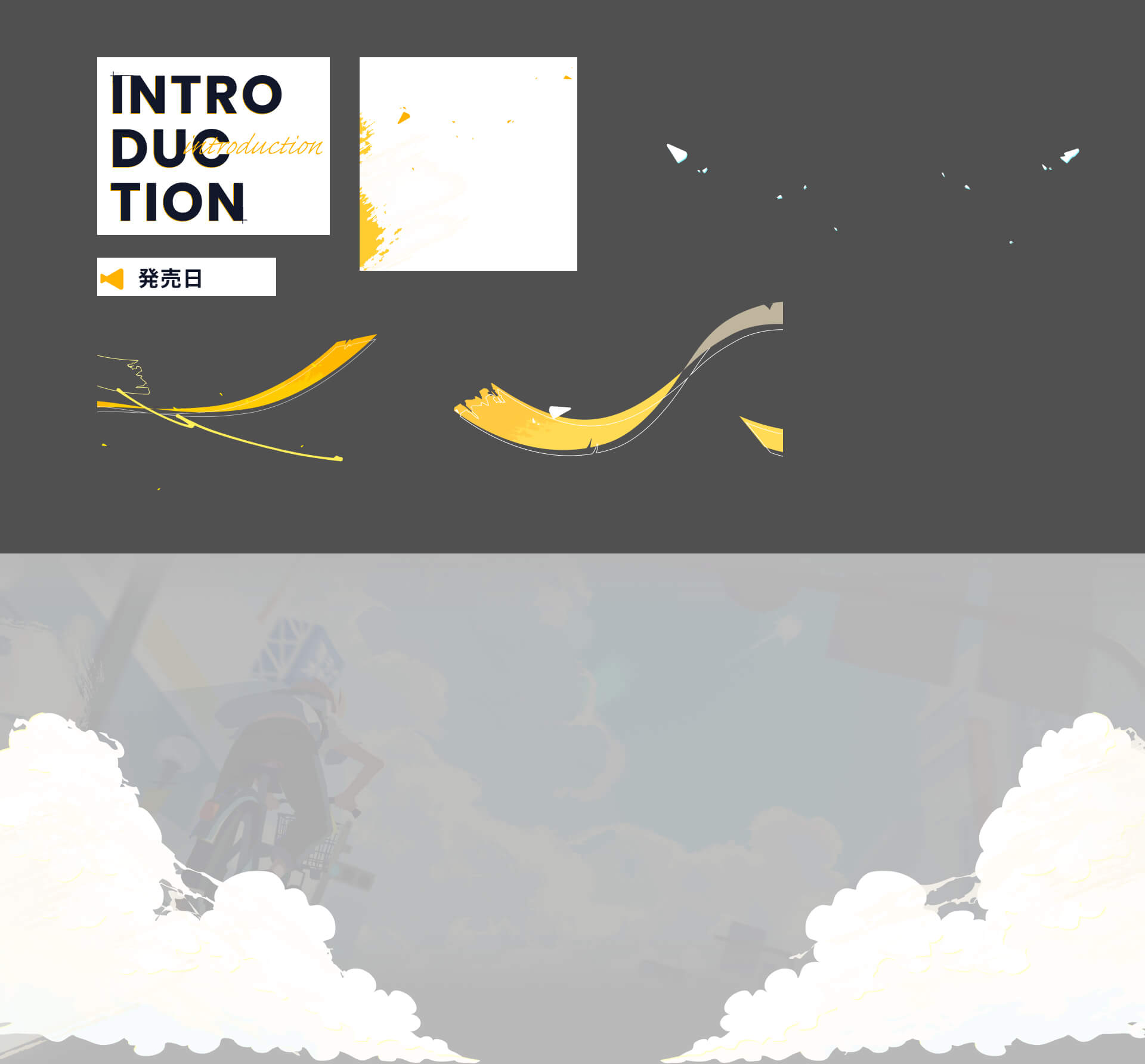
サイト内装飾も、なるべく意味を持たせて用意したり作ったりします。
・劇中の表現に沿ったブラシやリボン
・場面写の延長として馴染むような雲
・ロゴを踏襲したタイトルデザイン
・エールなのでメガホンのアイコン
・没頭する瑞々しさ、苦しみの繊細さを演出するためのカケラ表現
映像やKVの作画/トーンに合うように調整するのは大変ですが、でも楽しい工程です。
見る人が欲しい情報を拾いやすくなっているか?
押しづらいところ・見づらいところがないか?
コーディングしやすいように作りやレイヤーは整理できているか?
など、整えながらSPデザインや下層ページも作成してサイトデザイン完成です!

05 コーディング
改めてコーダーさんにプロジェクト概要やサイト仕様を共有するブリーフィングを行います。
幅が縮まったときどうするか?どういう動きを想定しているか?などをFigmaを見ながら話し、実装しやすいように作り変えた方がいいところがあれば修正します。
コーディング知識が足りず明確な指示ができない場合でも「この場合だったらこういう仕様でどうですか?」など意図を汲み取って意見や提案をいただけることが多く、状況にあわせて相談させていただけるので、コーダーの皆様にはいつも大変助けられています😭
特にレスポンシブやアニメーションについては「ここはキャラの顔にはぶつからないようにしたいです...」「シュッじゃなくてじわっとエモい動きイメージです(?)」など、書いていて本当に苦しい伝え方をしてしまうんですが、それでもばっちりのテストアップが上がってきて、デザインがもっと良くなっていて感動します...甘えすぎないように精進します🥹
今回は下記をお願いしました。
・来訪時のオープニングアニメーションを挟みたい
・KVは動きをつけて出現させたい
・ストーリーエリアで場面写をパララックスさせたい
・キャラクター箇所はアーチ状スライダーにしたい
オープニングやKVの動きはビデオコンテ的なものを用意して口頭ですり合わせます。

その他の動きや演出は、ごちゃつきすぎずデザインに沿った動きを頭の中でイメージしたうえで実装していただいており、たとえば黄色いリボンはなびくような動きで、ストーリー部分のセリフは他のテキストとは違う出現で印象的にしていただき、お互いのイメージが異なる場合は口頭ですり合わせて調整しています。
実際の仕上がりはサイトをご覧ください!
06 サイト公開
細かい調整をしたり、文言を差し替えたり、情報を入れ込んだり修正したり...ついに1月24日(水)にサイトが公開されました🎉その後も映画公開までの間、コンテンツ追加など運用を担当しています。
さいごに
デザイナー目線でサイト制作の裏側をご紹介しましたが、いかがだったでしょうか?
1つのサイトが出来上がるまでに、制作チームの皆様、宣伝担当者様、プロデューサー様、イロコト社内のディレクターコーダーデザイナー...などいろんな人が沢山時間をかけて、想いを込めて関わっています。
お客様の想いを形にしつつユーザーの心を動かせるようなクリエイティブを目指しています😾✨
『数分間のエールを』是非映画館でご覧ください!
社員B
Webデザイナー | 秋葉原に住みたいです